Совмещение покадровой и автоматической анимации
Покадровая и автоматическая анимация могут использоваться в одном фильме и даже для одного и того же объекта. Причем Flash абсолютно безразлично, в каком порядке они будут чередоваться.
Поясним технику совмещения покадровой и автоматической анимации при описании поведения одного объекта на примере все того же шарика. Сюжет фильма достаточно прост: шарик катится через стол, затем падает и разбивается. Первая часть этой занимательной истории будет реализована на основе tweened-анимации, вторая – на основе покадровой. Собственно говоря, оба фрагмента были уже созданы нами ранее, и теперь остается только объединить их в один фильм.
Итак, чтобы получить фильм, совмещающий оба вида анимации, необходимо:
- Описать движение шарика через-стол с помощью tweened-анимации (после выполнения этой процедуры окно временной диаграммы должно выглядеть так, как было показано на рис. 8.11).
- Щелкнуть правой кнопкой в ячейке кадра, следующего за последним кадром tweened-анимации (для рассматриваемого примера– в ячейке 11-го кадра), и в контекстном меню выбрать команду Insert Keyrame; при этом в списке Tween инспектора свойств автоматически будет выбран пункт None (не использовать tweened-анимацию).
- Переместить изображение шарика в нижнюю часть стола.
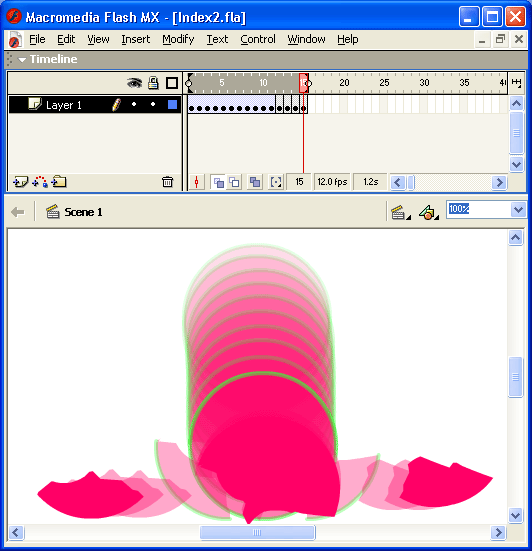
- Создать остальные ключевые кадры покадровой анимации, как было описано в разделе "Покадровая анимация"; после создания завершающего кадра окно редактора должно выглядеть примерно так, как показано на рис. 8.18.

Рис. 8.18. Временная диаграмма фильма, совмещающего покадровую и tweened-анимацию
Замечание
Если фильм формируется на основе фильмов, созданных ранее, можно просто скопировать в новый фильм необходимые кадры с помощью команд Copy и Paste. При этом в новый фильм будет перенесено и содержание кадров. Если в копируемых кадрах используются символы, то они будут добавлены в библиотеку нового фильма.
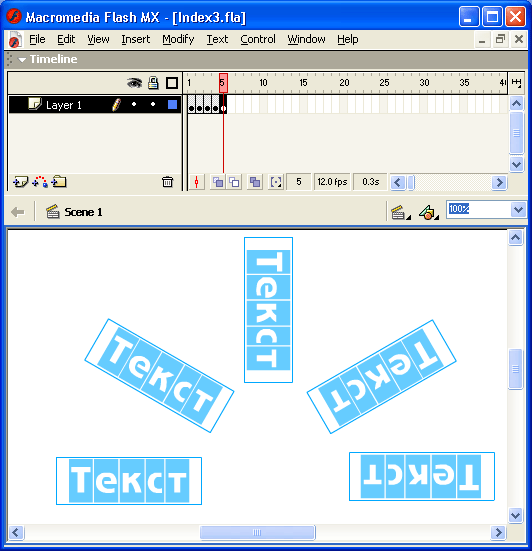
В завершении приведем еще один небольшой пример, иллюстрирующий особенности применения tweened-анимации движения для текстовых блоков. В этом примере движения как такового нет – просто в качестве заключительного кадра анимации используется зеркальное отражение текста, полученное с помощью инструмента Free Transformation. А вот как выглядят промежуточные кадры, созданные Flash (рис. 8.19).

Рис. 8.19. Пример tweened-анимации движения для текстовых блоков