Первая, вторая и третья полосы
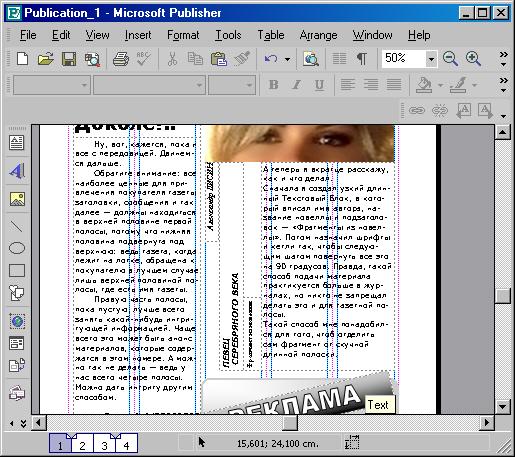
Итак, взгляните сначала, как это получилось:

Рис. 57, б) Поместили фрагмент новеллы
А теперь я вкратце расскажу, как и что делал.
Сначала я создал узкий длинный Текстовый Блок, в который вписал имя автора, название новеллы и подзаголовок – "Фрагменты из новеллы". Потом назначил шрифты и кегли так, чтобы следующим шагом повернуть все это на 90 градусов. Правда, такой способ подачи материала практикуется больше в журналах, но никто не запрещал делать это и для газетной полосы.
Такой способ мне понадобился для того, чтоб отделить сам фрагмент от скучной длинной полоски передовицы. Таким образом страница газеты (полоса) приобрела некий дизайн.
Повернул я весь Текстовый Блок, используя зеленый его маркер, который для того и существует, чтобы за него вращать блоки. Сделать это легко, так как, едваблок принял вертикальное положение и был сдвинут на первую колонку (с которой предварительно за ненадобностью удален прежний текстовый блок размером с колонку), он сам как бы прилип одной своей стороной к направляющей. Выравнивать по этому поводу (вращение) в программе не приходится. В отличие, кстати, от PageMaker, где текстовые блоки не очень желают "прилипать".если их приходится поворачивать на 90 градусов.
Затем я удалил и последний текстовый блок (из пятой колонки), а блок четвертой колонки выделил и сжал до размеров таких, чтобы он поместился между портретом и рекламой. Потом растянул этот Блок по ширине – до конца пятой колонки и. захватив часть третьей, поближе к заголовку. Таким образом и из этих двух колонок я сделал одну. Это не обязательно проделывать в каком-либо другом случае, но мне показалось, что здесь такой подход уместен.
И в новый блок вставил известным вам способом сам фрагмент текста. Он поначалу не уместился, тогда пришлось его выделить и назначить другой кегль ("девятку"), а также открыть диалог Line Spacing… (Интерлиньяж…) и назначить другой интерлиньяж вместо установленного по умолчанию (0.9 sp вместо Isp). Текст прекрасно уместился и не оставил желать лучшего. Потом осталось только просмотреть его и где надо подправить по части верстки.
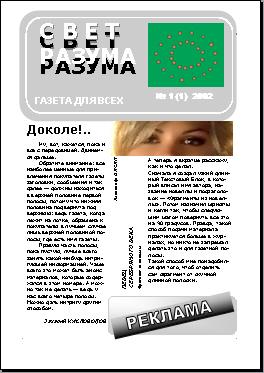
Сейчас взглянем, как стала смотреться законченная полоса.

Рис. 58. Что ж, вроде бы ничего.
В черно-белом варианте, если вы заметили, возникает иллюзия того, что прямоугольник, по которому наискосок записано слово "Реклама", завалился правым утлом вниз. Но это иллюзия (я никуда его не вращал), он четко привязан своим нижним краем к горизонтальной направляющей, определяющей границу нижнего поля. Думаю, впечатление усугубляется и тем, что у прямоугольника скруглены углы.