Простейшее форматирование текста
Об этом хорошо сказал С.С.Сергеев в своей бессмертной повести "Обыкновенный обрыв":
Мечтая об освобожденном времени и свернутом пространстве, мы иногда плохо представляем себе, что же будем делать, если вдруг сможем позволить себе распоряжаться ими. Если мне сегодня вечером скажут, что я могу свернуть пространство вокруг себя нажатием одной клавиши компьютера, я либо не буду знать, что же мне с этим делать, либо от радости наделаю чего-нибудь такого, что придется потом очень долго расхлебывать.
Но еще лучше ни о чем не мечтать, а спокойно почитать научные статьи и трезво оценить ситуацию.

Рис. 2.5. Применение длинной цитаты
Можно также отобразить и обычные типографские кавычки вместо машинописных. Запись Книга « Путеводитель по Атлантиде &raquо; отобразится в браузере так:
Книга “Путеводитель по Атлантиде”
Теперь давайте представим себе, что нам надо воспроизвести на веб-страничке фрагмент кода-HTML и проиллюстрировать его отображение. Причем код HTML мы хотим выделить моноширинным шрифтом (как это обычно и делается, например, в этой книге). Для этого можно применить тег <CODE>, как показано ниже.
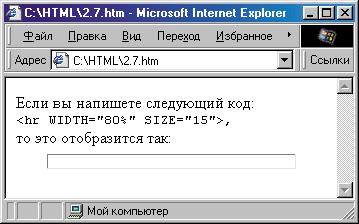
Если вы напишете следующий код:
<br><code> <hr WIDTH="80%" SIZE="15">, </code><br> то это отобразится так: <HR WIDTH="80%" SIZE="15">Нa рис. 2.6 показано, как это отобразится в браузере. Помимо тега <CODE>, обратите внимание на употребление специальных символов < и > для отображения угловых скобок.
Вместо тега <CODE> можно также употребить и тег <ТТ>. Разница между ними такая же, как между тегами <ЕМ> и <I>. То есть, тег <CODE> определяет логический фрагмент, который обычно выводится моноширинным!
То есть шрифтом, в котором все символы имеют одинаковую ширину, на манер пишущей машинки.

Рис. 2.6. Отображение исходного кода программ в браузере
Тег <ТТ> просто применяет к фрагменту моноширинный шрифт. Разница, прямо скажем, небольшая.
Для отображения больших фрагментов кода существует еще один тег – <LISTING>. Весь текст, заключенный между ним и его закрывающим тегом, отображается не просто моноширинным шрифтом, а еще и с пропуском строки до и после кода, и обычно более мелким шрифтом. Кроме того, в этом тексте сохраняется исходное форматирование (как при использовании тега <PRE>). Однако использование этого тега уже давно не рекомендовано WWW-консорциумом.