Использование фреймов при создании Web-страниц
Создание фрейма
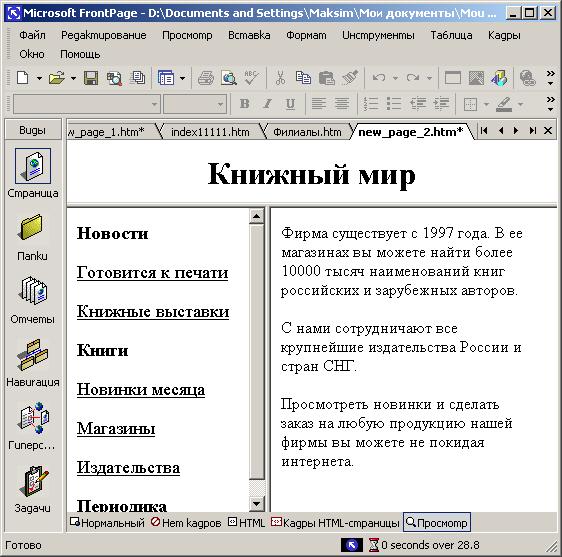
Рассмотрим пример создания Web-узла, в состав которого входит фрейм, представленный на рис. 20.23, и Web-страницы, просматриваемые с его помощью. Фрейм состоит из трех областей: заголовок, оглавление и основная область, в которой будет размещаться информация из Web-страниц, выбираемых с помощью оглавления.
Процесс создания Web-узла будет состоять из следующих этапов:
- Создание пустого Web-узла.
- Создание трех страниц (по числу областей фрейма), отображаемых по умолчанию во фрейме при его загрузке.
- Создание страниц, которые будут размещаться в основной области фрейма при выборе значений списка, размещенного в области оглавления. Их количество определяется оглавлением.
- Размещение в Web-узле фрейма.
- Связывание областей фрейма с загружаемыми в них по умолчанию страницами.
- Связывание элементов списка, размещенных в оглавлении, со страницами, загружаемыми для просмотра в основную область фрейма.

Рис. 20.23. Фрейм в режиме просмотра
Мы рассмотрели основные этапы работы, которую нам предстоит выполнить. Приступим к созданию Web-узла:
- Создайте пустой Web-узел. Для этого на панели Создание веб-страницы или узла (New Page or Web) выберите команду Шаблоны веб-узлов (Web Sites Templates).
- В поле Укажите расположение нового веб-узла (Specify the location of the new web) открывшегося диалогового окна Шаблоны веб-узлов (Web Sites Templates) введите наименование и расположение создаваемого узла, а затем дважды щелкните мышью на шаблоне Пустой веб-узел (Empty Web). Откроется пустой Web-узел.
- Для создания страницы, размещаемой в заголовке фрейма, добавьте в Web-узел новую страницу шаблона Обычная страница (Normal Page).
- В режиме редактирования введите в верхней строке страницы заголовок Книжный мир. Расположите его в центре строки. Для этого установите курсор в заголовок и нажмите кнопку По центру (Center) на панели форматирования.
- Для сохранения страницы нажмите кнопку Сохранить (Save) на стандартной панели инструментов. В открывшемся диалоговом окне Сохранить как (Save As) задайте наименование файла и нажмите кнопку Сохранить.
Замечание
Чтобы не запутаться в названиях страниц при создании ссылок, им лучше давать имена, которые будут ассоциироваться с областью фрейма, в которой эта страница будет отображаться. Присвоим созданной странице наименование banner_f.htm, т. к. она по умолчанию будет размещаться в области заголовка.
