Редактор тегов Tag Editor
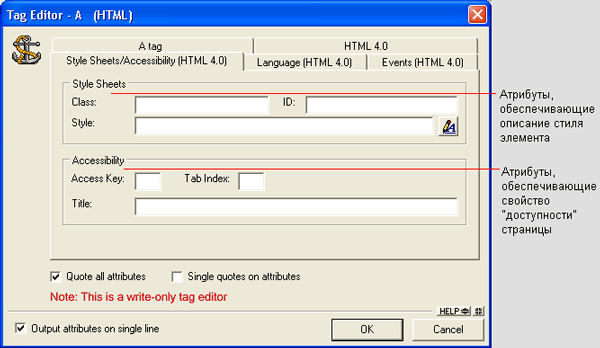
- вкладку Style Sheets/Accessibility (HTML 4.0) (Таблицы стилей/доступность – для HTML 4.0), которая позволяет устанавливать значения дополнительных атрибутов тега, поддерживаемых только в HTML 4.0; эти атрибуты разделены на вкладке на две группы (рис. 3.35):
- связанные с описанием стиля элемента с помощью CSS;
- атрибуты, обеспечивающие наличие у страниц публикации свойства доступности (Accessibility);
Замечание
В свое время организация W3C выступила с инициативой, которая получила название Web Accessibility Initiative (Доступность Web). Ее суть состоит в том, что Web-публикации должны учитывать в первую очередь интересы и возможности потенциальных посетителей (например, отсутствие продвинутых аппаратно-программных средств, проблемы со зрением и т. д.). Компания Macromedia (как, впрочем, и автор предыдущих версий HomeSite – компания Allaire) поддержала эту инициативу. Правда, пока весьма простым способом – введя в диалоговые окна редактора тегов возможность установки атрибутов, обеспечивающих текстовую замену графических и мультимедийных элементов страниц.
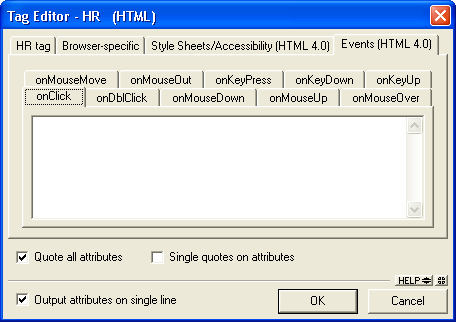
Рис. 3.35. Формат вкладки Style Sheets/Accessibility (HTML 4.0) - вкладку Events (HTML 4.0) (События), которая используется при создании интерактивных страниц на основе Dynamic HTML; эта вкладка позволяет задавать для элемента список событий и реакцию на них (рис. 3.36); подробнее о создании интерактивных страниц с помощью HomeSite рассказано в главе "Разработка навигационной схемы сайта".

Рис. 3.36. Формат вкладки Events (HTML 4.0)