Поддержка Dynamic HTML
Dynamic HTML является, по сути, развитием идеи объединения языков сценариев и объектной модели HTML-документа. Другими словами, он обеспечивает более тесную и удобную связь между элементами страницы и описанием их поведения. При этом перечень возможных событий и вызываемых ими действий совпадает с используемыми в языках JavaScript и VBScript.
В Dynamic HTML практически все элементы документа рассматриваются как объекты, для каждого из которых может быть задан перечень событий и соответствующая реакция на эти события. Например, щелчок мышью на каком-то фрагменте текста может заставить его изменить цвет или "переехать" на другую позицию; щелчок на, казалось бы, статичном изображении может привести к тому, что оно "рассыплется" на мелкие кусочки и т. п.
Наряду с опорой на объектную модель документа, важнейшее значение для реализации идей Dynamic HTML имеют два понятия: идентификатор (уникальное имя) элемента страницы и стиль элемента. Имя элемента задастся атрибутом ID а стиль элемента – либо с помощью атрибута STYLE, либо на основе таблицы стилей (Style Sheets). Благодаря этому разработчик имеет возможность обращаться из сценария к любому элементу и изменять те или иные параметры его стиля (например, в зависимости от действий или характеристик читателя страницы).
Еще один аспект применения Dynamic HTML связан с использованием слоев. Слой (Layer) – это своеобразный контейнер, который может содержать различные элементы страницы. Применение слоев обеспечивает повышение управляемости и динамичности элементов страницы. Вы можете размещать слои один поверх другого, изменять их видимость, а также описывать перемещение слоев. Для создания слоев могут использоваться четыре тега: <DIV>, <SPAN>, <LAYER> и <ILAYER>.
Проблема в использовании Dynamic HTML состоит в том, что фирмы Microsoft и Netscape несколько по-разному реализуют его поддержку в своих браузерах. Microsoft опирается на объектную модель стандартизованного языка каскадных таблиц стилей (Cascading Style Sheets, CSS), утвержденного консорциумом W3C, в то время как Netscape использует собственный стандарт – JavaScript Style Sheets (JASS). Почти такая же ситуация и с применением слоев. Теги <DIV> и <SPAN> являются наиболее общими (они поддерживаются как IE 4.0, так и Netscape). Теги <LAYER> и <ILAYER> поддерживает только Netscape. Вариант Microsoft является более полным, поэтому при создании публикаций с использованием Dynamic HTML целесообразно ориентироваться на те возможности, которые доступны обоим типам браузеров.

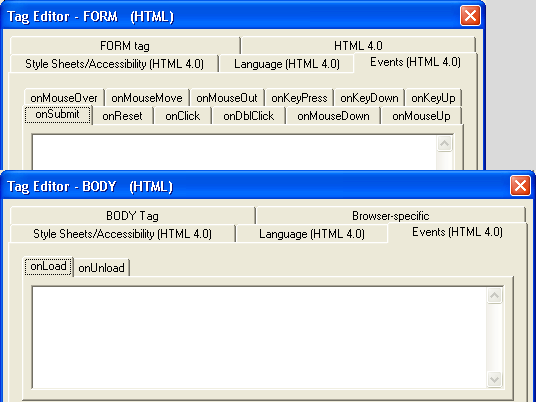
Рис. 6.8. Списки допустимых событий для различных элементов страницы

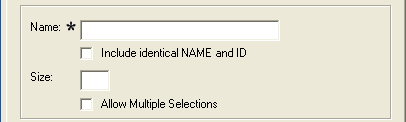
Рис. 6.9. Флажок Include identical NAME and ID позволяет устанавливать значение атрибута ID