Поддержка Dynamic HTML

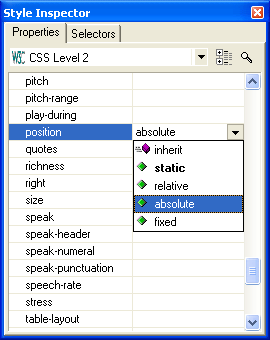
Рис. 6.11. Выбор способа позиционирования слоя

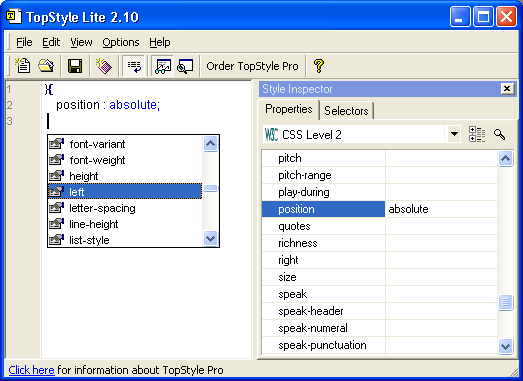
Рис. 6.12. Установка значения параметра position
Теперь в качестве примера рассмотрим процедуру создания "прыгающего" слоя на основе тега <DIV>. Пусть слой перемещается на новую позицию при двойном щелчке на нем мышью. Чтобы выполнить поставленную задачу, необходимо:
- В окне документа щелкнуть правой кнопкой в пустой позиции и в контекстном меню выбрать команду Insert Tag.
- В окне утилиты Tag Chooser щелкнуть на категории Formatting and Layout и в правой панели дважды щелкнуть на имени тега <DIV>.
- В открывшемся окне редактора тегов описать положение слоя до и после щелчка мышью; для этого:
- Перейти на вкладку StyleSheet/Accessibility и на ней щелкнуть на кнопке Style Editor.
- В окне утилиты TopStyle Lite в списке параметров стиля (панель Slylе Inspector) щелкнуть в ячейке position и в соседней ячейке с помощью раскрывающегося списка выбрать значение absolute (рис. 6.11).
- В окне редактирования параметров установить курсор после вставленного параметра position и нажать клавишу Spacebar; ввести с клавиатуры пару первых символов параметра left (он задаст позицию слоя относительно левого края окна браузера); в появившемся списке (рис. 6.12) выбрать пункт left и нажать клавишу Entеr.
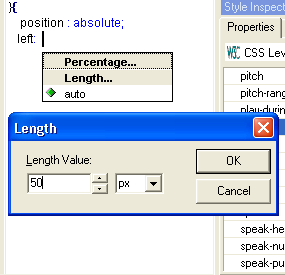
- В дополнительном списке (рис. 6.13, вверху) выбрать пункт length (это значит, что положение будет задано в пикселах) и еще раз нажать клавишу Entеr.
- В открывшемся диалоговом окне (рис. 6.13, внизу) указать величину отступа (например, 80 пикселов) и щелкнуть на кнопке ОК.
- На панели инструментов утилиты TopStylc Lite щелкнуть на кнопке Done; после того, как окно закроется, в поле Style окна редактора тегов будут выведены параметры слоя (его исходное положение).
- В окне редактора тегов перейти на вкладку Events, щелкнуть на ярлычке события onDblClick и в текстовом поле ввести реакцию на это событие: style.left='280px' (предполагается, что по двойному щелчку слой должен переместиться на 200 пикселов вправо).
- Щелкнуть на кнопке ОК.

Рис. 6.13. Установка значения параметра left