Оформление текста
Также HTML при помощи своих тегов позволяет отображать верхние и нижние индексы. Для создания верхнего индекса используется пара тегов <sup> и </sup>, а нижний индекс должен быть обрамлен тегами <sub> и </sub>. Рассмотрим пример применения этих тегов.
Листинг 1.9
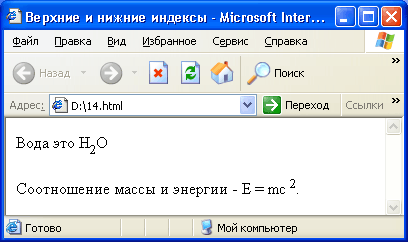
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <head> <title>Верхние и нижние индексы</title> <body> <p>Вода это H<sub>2</sub>O</p> <p>Соотношение массы и энергии - E = mc<sup>2</supx/p></body></html>Как именно отображает индексы браузер показано на рис. 1.9.

Рис. 1.9. Окно браузера с результатом отображения файла, приведенного в листинге 1.9
Также к текстовому оформлению относятся горизонтальные линии, которыми часто отделяют значимые части текстового содержимого Web-страниц. Линия вставляется в текст HTML-документа при помощи тега <hr>. Тег обладает несколькими параметрами, которые позволяют достаточно детально регулировать внешний вид горизонтальной линии.
Параметр align позволяет указывать горизонтальное выравнивание линии. Параметр может обладать одним из трех предустановленных значений: left, right и center, которые прижимают горизонтальную линию к левому или правому краю окна просмотра, или центрируют ее, соответственно. По умолчанию используется значение center. Если в состав тега <hr> входит параметр noshade, то отображаемая горизонтальная линия не будет иметь тени. А последний параметр width позволяет устанавливать длину горизонтальной линии. По умолчанию используется значение 100% ". А высота линии в пикселах задается при помощи параметра size. Рассмотрим применение всех этих параметров на примере.
Листинг 1.10
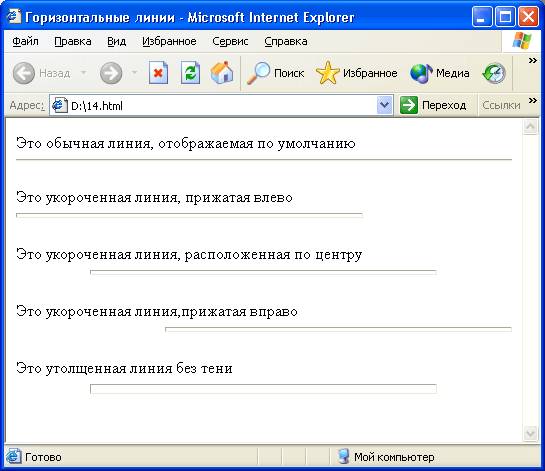
<!DOCTYPE HTML POBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html> <body> <p>Это обычная линия, отображаемая по умолчанию <hr> </p> <p>Это укороченная линия, прижатая влево <hr align="left" width="70%" size=5> </p> <p>Это укороченная линия, расположенная по центру <hr align="center" width="70%" size=5> </p> <p>Это укороченная линия, прижатая вправо <hr align=" right" width="70%" size=5> </p> <p>Это утолщенная линия без тени <hr align="center" width="70%" noshade size=10> </p></body> </html>Как выглядит подобный HTML-документ при просмотре его с помощью браузера, показано на рис. 1.10.
И на этом, пожалуй, можно закончить рассмотрение возможностей оформления текста, присущих HTML.

Рис. 1.10. Окно браузера с результатом отображения файла, приведенного в листинге 1.10