Работа с кодом HTML
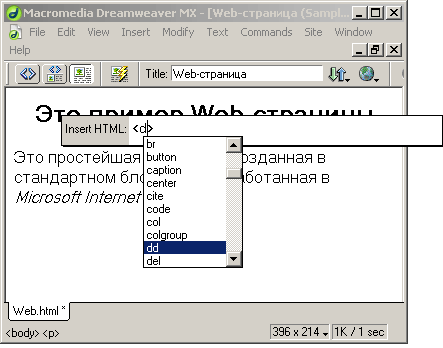
Вы спросите: а что это за странный список, в котором перечислены непонятные слова? Это одна из замечательных возможностей, появившаяся в Dreamweaver MX – подсказка по коду. Как только вы поставите где-либо в коде HTML значок <, как Dreamweaver отобразит список, в котором перечислены все теги HTML. Если вы нажмете на клавиатуре какую-либо буквенную клавишу, в списке появятся только теги, начинающиеся на эту букву. Чтобы выбрать нужный тег в списке, выделите его и нажмите клавишу Enter или просто щелкните по нему мышью.

Рис. 2.20. Окно мини-редактора при вставке нового тега
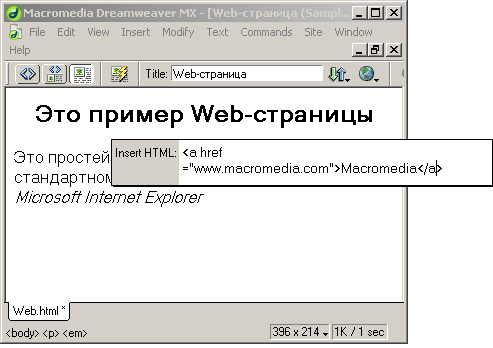
Введите в окно мини-редактора весь код, который вы хотите вставить (рис. 2.21), и нажмите клавишу Enter. Он будет помещен на то самое место, где стоит текстовый курсор.

Рис. 2.21. Окно мини-редактора с новым кодом HTML, который будет вставлен в страницу
И, наконец, вы можете "завернуть" любой выделенный фрагмент текста в тег HTML. Для этого выделите нужный текст и выберите в контекстном меню пункт Wrap Tag. Введите в появившемся окне нужный тег со всеми нужными атрибутами и нажмите клавишу Enter. Дело сделано!
Внимание
Вообще-то существует еще пункт Quick Tag Editor меню Modify и кнопка в редакторе свойств, но лучше ими не пользоваться. По какому принципу они работают, знают, наверное, только программисты фирмы Macromedia. Поэтому пользуйтесь лучше контекстным меню окна документа – так надежнее.
Чтобы удалить тег, в который "завернут" какой-либо фрагмент текста, поставьте в него текстовый курсор и выберите в контекстном меню пункт Remove Tag <тег>. Dreamweaver удалит этот тег, но оставит его содержимое, которое "вольется" в содержимое родительского тега.
Если вы пока еще плохо знаете теги HTML, не беда. Dreamweaver MX идет вам на помощь, предоставляя несколько новых инструментов для правки уже существующих и вставки новых тегов, которые наверняка понравятся неопытным пользователям.
Прежде всего, это диалоговое окно правки тега. Выделите целиком содержимое какого-либо тега, воспользовавшись секцией тегов строки статуса (рис. 2.12). После этого выберите пункт Edit Tag <тег>. На экране появится диалоговое окно, показанное на рис 2.22.