Работа с гиперссылками. Создание обычных гиперссылок.
В главе 1 мы уже говорили о гиперссылках. Пора научиться создавать их в среде Dreamweaver.
Для того чтобы описать личность нашего незабвенного Ивана Ивановича Иванова, нам нужно пять Web-страниц: главная, список увлечений, список проектов, более подробные сведения об авторе и любимые ссылки. В данный момент у нас готова только главная страница. И прежде, чем мы приступим к созданию других страниц, узнаем, как же создаются гиперссылки.
Создание обычных гиперссылок
А создаются они очень просто. И в этом – большая заслуга разработчиков Dreamweaver, сделавших продукт, реализующий просто даже весьма сложные задачи.
Но хватит петь дифирамбы Dreamweaver. Давайте попробуем его в настоящем деле! Вставим в текст нашей пока что единственной Web-страницы две гиперссылки, указывающие "вовне" нашего сайта: на "домашний" сайт фирмы Macromedia – создателя Dreamweaver и на почтовый адрес гипотетического Ивана Ивановича. Щелкнув по первой из них, пользователь сможет попасть на сайт http://www.macromedia.com, а щелкнув на второй – написать письмо Ивану Ивановичу. Второй ссылкой мы займемся чуть позже, а пока…
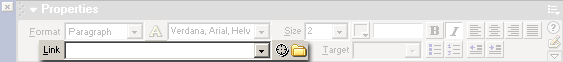
Выделим название фирмы Macromedia и обратим внимание на редактор свойств. Мы сразу заметим большое поле ввода интернет-адреса для гиперссылки (рис. 3.39).

Рис. 3.39. Поле ввода интернет-адреса в редакторе свойств
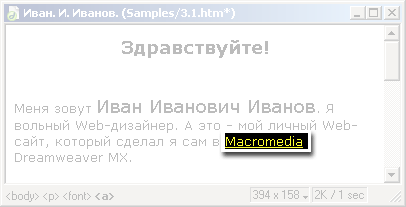
Все, что нам нужно сделать, – это ввести в него интернет-адрес сайта Macromedia и нажать клавишу Enter. Результат появится сразу (рис. 3.40). Теперь при просмотре в Web-обозревателе пользователь может просто щелкнуть мышью по слову "Macromedia", чтобы перейти на "домашний" сайт этой фирмы.
Вы уже заметили, что после вставки гиперссылки слово "Macromedia" изменило свой цвет на синий и стало подчеркнутым, хотя мы явно не задавали для него никакого HTML-форматирования. Дело в том, что, согласно стандарту HTML, текст-содержимое гиперссылок форматируется особым образом, чтобы его всегда можно было отличить от остального текста. И по умолчанию все ссылки, еще не посещенные пользователем, выделяются синим цветом.

Рис. 3.40. Гиперссылка, указывающая на сайт Macromedia
Для создания гиперссылки из выделенного текста вы также можете воспользоваться пунктом Make Link меню Modify или контекстного меню или нажать комбинацию клавиш CTRL + L. После этого на экране появится диалоговое окно Select File, показанное на рис. 3.41. Нужный адрес вводится в поле ввода URL этого окна. Остальные элементы управления лучше пока не трогать – мы рассмотрим их позже, когда будем связывать воедино все Web-страницы нашего сайта. Не забудьте нажать кнопку ОК, чтобы Dreamweaver создал эту гиперссылку.