Задание ширины ячеек

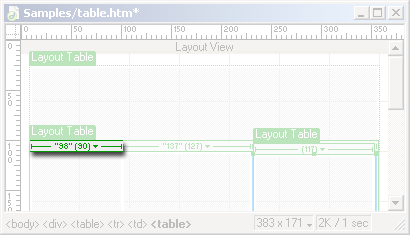
Рис. 8.23. Обозначение ячейки с фиксированной шириной и помещенной в нее "распоркой" в строке ширин

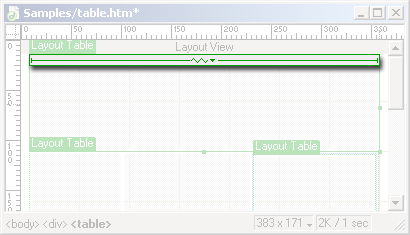
Рис. 8.24. Обозначение "саморастягивающейся" ячейки в строке ширин
Чтобы вернуть "саморастягивающейся" ячейке таблицы фиксированную ширину, включите переключатель Fixed редактора свойств и, если нужно, задайте ширину в поле ввода Width.
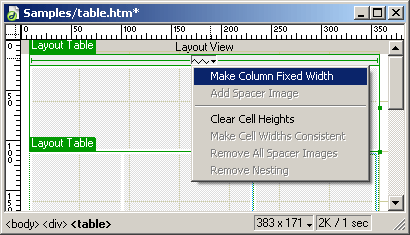
Есть еще один способ преобразования ячейки из фиксированной в "саморастягивающуюся" и наоборот – воспользоваться меню строки ширин. Получить доступ к этому меню можно, щелкнув мышью точно по значению ширины ячейки (рис. 8.25). Чтобы преобразовать фиксированную ячейку в "саморастягивающуюся", выберите пункт Make Column Autostretch. Чтобы вернуть "саморастягивающейся" ячейке фиксированную ширину, выберите пункт Make Column Fixed Width.

Рис. 8.25. Меню строки ширин
Меню строки ширин также содержит ряд пунктов, позволяющих вам произвести различные манипуляции с изображениями-"распорками". Это пункты:
- Add Spacer Image – добавление изображения-"распорки" к данной ячейке;
- Remove All Spacer Images – удаление всех изображений-"распорок" во всех ячейках данной таблицы разметки. Это может понадобиться, если вы вручную помещаете в ячейку содержимое, полностью ее занимающее; таким образом, нужда в искусственной "распорке" отпадает. Например, мы со временем поместим в левую ячейку полосу навигации, и "распорка" станет ненужной;
Нужно ли добавлять изображения-"распорки" в ячейки вручную? На этот вопрос есть только один ответ. Посмотрите, что сделают с вашей таблицей разметки Netscape Navigator и Microsoft Internet Explorer, и решите сами. Старые версии Navigator славятся своим умением уродовать таблицы, так что уделите ему особое внимание. Если таблица выглядит хорошо и без "распорок", лучше без них обойтись. В противном случае, добавьте их. Однако имейте в виду: проверять в Web-обозревателе страницу нужно только после заполнения ее содержимым.
Сделайте центральную ячейку внешней таблицы разметки, где будет отображаться основное содержимое, "саморастягивающейся". Dreamweaver добавит в остальные ячейки изображения-"распорки".
