Создание свободно позиционируемых элементов
Теперь рассмотрим, как в Dreamweaver создаются свободно позиционируемые элементы.
Создайте в Dreamweaver новую Web-страницу. С ней мы и будем экспериментировать.
Однако прежде, чем начинать свои эксперименты, давайте выполним некоторые предварительны? операции. Сначала включим измерительные линей ки, для чего включим пункт-выключатель Show в подменю Rulers меню Modify или нажмем комбинацию клавиш CTRL + ALT + R. После этого включим координатную сетку, включив пункт-выключатель Show Grid пол меню Grid меню View или нажав комбинацию клавиш CTRL + ALT + G. И напоследок включим "прилипание", включив пункт-выключатель Snap То Grid подменю Grid меню View или нажав комбинацию клавиш CTRL + ALT + SHIFT + G. Подробнее обо всех этих манипуляциях см. главу 8.
Примечание
Имейте, однако, в виду, что это всего лишь рекомендации. Измерительные линейки, сетка и "прилипание", по идее, должны помочь вам, но если вы привыкли работать без таких визуальных "подсказок", не включайте их.
Чтобы создать свободно позиционируемый элемент, проще всего нажать кнопку Draw Layer (рис. 11.3), расположенную на вкладке Common панели объектов.

Рис. 11.3. Кнопка Draw Layer панели объектов
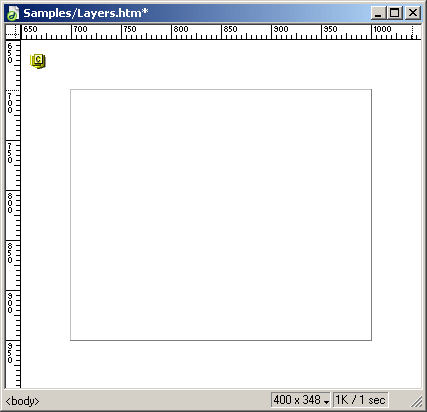
Однако после нажатия этой кнопки новый свободный элемент на странице не появится. Его нужно будет нарисовать примерно так же, как мы рисовали ячейки и таблицы разметки в главе 8. Поместите курсор мыши в окно документа – вы видите, что он принял вид крестика. Это значит, что теперь вы можете нарисовать свободный элемент. Щелкните мышью туда, где должен быть его верхний левый угол, и проведите мышью, не отпуская ее девой кнопки. Вы увидите, что между курсором мыши и точкой, где вы щелкнули, тянется прямоугольник, обозначающий границы вновь создаваемого элемента. После того как он примет желаемые размеры, отпустите левую кнопку мыши. Все, свободно позиционируемый элемент готов (рис. 11.4).

Рис. 11.4. Свободно позиционируемый элемент в окне документа Dreamweaver
Второй способ создания свободного элемента – выбор пункта Layer меню Insert. В этом случае вам не придется рисовать в окне элемент – он появится сразу же. Вам останется только изменить его размеры и местоположение.
Посмотрите на рис. 11.4. Изображенный на нем свободный элемент в настоящий момент выбран. Текстовый курсор находится внутри него, поэтому вы сразу же можете создать какое-либо содержимое. Чтобы выйти из свободного элемента, щелкните мышью где-либо вне его. А чтобы вернуться в свободный элемент, щелкните мышью по нему (но не по его границе).
Заметьте, что граница невыбранного свободного элемента отображается тускло-серым цветом, чтобы не отвлекать вас. Если же она вам все-таки мешает, вы можете отключить показ границ невыбранных свободных элементов. Для этого отключите пункт-выключатель Layer Borders подменю Visual Aids меню Views. После этого границы невыбранных свободных элементов пропадут, однако граница выбранного элемента все еще будет видна.
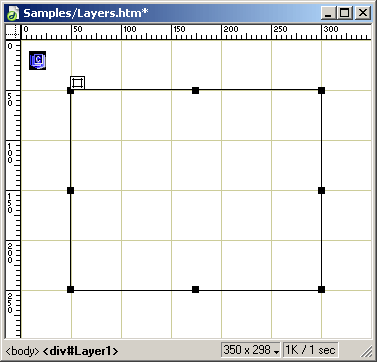
Теперь щелкните где-нибудь на границе свободного элемента. Вы также можете щелкнуть внутри свободного элемента, удерживая нажатой клавишу SHIFT. Результат показан на рис. 11.5.

Рис. 11.5. Свободно позиционируемый элемент с выделенной границей