Карты рисунков и переключатели
Карты рисунков являются обычными изображениями, которые были разделены на слайсы (slices) в приложении Fireworks. Переключатели (rollovers) используют эти составляющие для определения того, какой рисунок какую часть заменяет. Надо сказать, что создать переключатели, которые замещают один рисунок другим, в Fireworks достаточно просто. Примером переключателя может служить изменение цвета кнопки при наведении на нее указателя мыши. Карты рисунков используются для помещения на одном рисунке ссылок на разные адреса. Например, если у вас есть полоска с тремя значками, можно создать карту так, чтобы с каждым значком был связан свой собственный адрес URL. В следующих трех примерах мы покажем: как создать простой переключатель, который замещает один рисунок другим; как создать распределенный переключатель, который использует один рисунок на странице для замещения другого рисунка; и как использовать внешний по отношению к Fireworks рисунок для распределенного переключателя.
Для того чтобы создать простой переключатель, выполните следующие действия.
- Откройте в Fireworks файл Rolloverl.png. Щелкните на рисунке и выберите в меню пункт Edit › Insert › Slice. Откройте панель Frames (Кадры), нажав комбинацию клавиш SHIFT + F2 или щелкнув Frames and History и выбрав вкладку Frames.
- Откройте файл Rollover2 .png, щелкните на рисунке и скопируйте его в буфер обмена. Закройте рисунок.
- В меню Panel Option выберите пункт Add Frames (Добавить кадры). Откроется диалоговое окно Add Frames. В поле ввода Number введите 1. В области Insert New Frames выберите пункт After Current Frame. Щелкните на кнопке ОК.
- Под номером 1 откроется новый кадр. Выделите его и вставьте в него рисунок из буфера обмена.
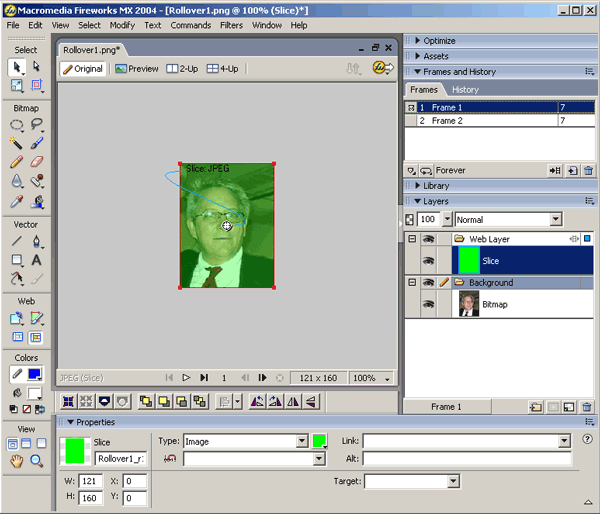
- Выделите кадр с номером 1, щелкните на фрагменте, выделив его, после чего щелкните на белом маркере внутри. Перетащите маркер в верхний левый угол фрагмента. От маркера в левый верхний угол рисунка протянется синяя линия (рис. 9.24).
- Откроется диалоговое окно Swap Image, запрашивающее, где расположен рисунок, замещающий исходный. Так как у нас имеется только один дополнительный кадр, в списке Swap Image From будет находиться только кадр Frame 2. Щелкните на кнопке ОК.
- Щелкните на вкладке Preview и протестируйте замещение. Также можно нажать клавишу F12 и протестировать замещение в браузере.

Рис. 9.24. Перетащите маркер к тому месту рисунка, где должно происходить замещение
Квадратный маркер в конце линии обозначает точку размещения замещающего рисунка.