Спецэффекты Fireworks MX. Панель Effects.
Отбрасывание тени
Отбрасывание тени, пожалуй, используется Web-дизайнерами чаще всего. Этот эффект создает иллюзию глубины и традиционно располагается под объектом. Ниже будет описан способ придания объекту некоторого драматизма. Этот способ отличается от традиционного отбрасывания тени, уже набившего оскомину в Web.
- Выделите букву С и выберите в меню Effects пункт Glow › Drop Shadow.
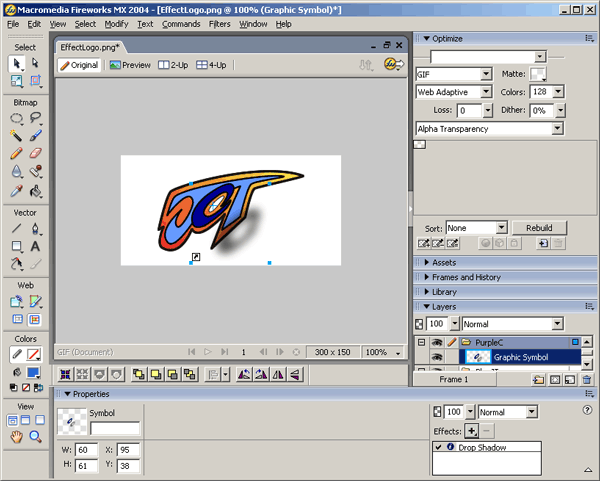
- Установите ползунок Shadow Distance в значение 50, а ползунок Shadow Softness – в значение 12. Щелкните в рабочей области. Буква С примет совершенно другой внешний вид (рис. 11.16). Тень от буквы С падает на логотип и невидимую панель под ним. Теперь сама буква как бы выдается вперед по сравнению со всем логотипом.

Рис. 11.16. На панели Drop Shadow Effects можно настроить глубину, цвет, угол и другие параметры тени - Для того чтобы придать выделению свойство прозрачности, выделите объект и переместите ползунок Transparency до значения 80%. Выберите эффект и щелкните на кнопке i, чтобы открылись элементы Drop Shadow.
- Щелкните на инструменте Eyedropper, после чего возьмите образец цвета, щелкнув на внутренней части буквы С. Цвет тени изменится на выбранный.
- Еще раз щелкните в рабочей области, и буква С будет выглядеть так, будто она сделана из стекла. Размещенные под ней объекты станут видимыми, а цвет тени приблизится к цвету объекта.