Настройка интервала и опорной линии
- Выделите слово "from" и установите для него следующие параметры форматирования:
- Font – Helvetica;
- Size – 12;
- Color – FF9900;
- Weight – Bold;
- Alignment – Flush left;
- Tracking – 0%;
- Leading – 115%;
- Horizontal scale – 100%;
- Baseline SHIFT – 0.
- Выделите слова "MACROMEDIA.COM" и установите для него такие параметры форматирования:
- Font – Helvetica;
- Size – 14;
- Color – FFFFFF;
- Weight – Bold;
- Alignment – Flush left;
- Tracking – 0%;
- Leading – 30%;
- Horizontal scale – 100%;
- Baseline SHIFT – 10.
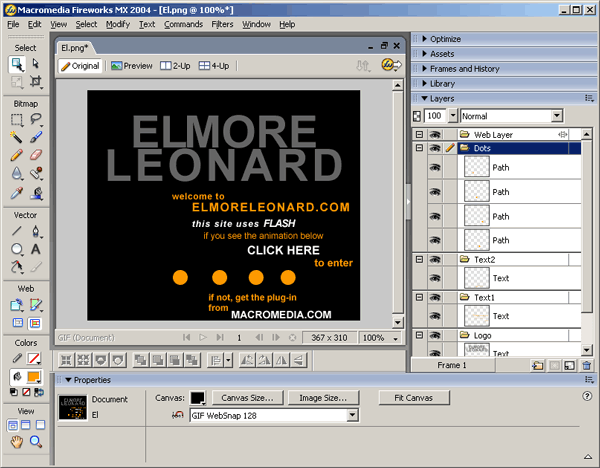
- Переместите текст в нижнюю часть холста. Создайте новый слой и назовите его Dots. Выберите инструмент Ellips и нарисуйте им окружность. Залейте ее цветом FF9900. С помощью комбинации ALT + Click+Drag создайте еще три окружности. Страница готова и должна выглядеть так, как на рис. 12.13. Сохраните свою работу.

Рис. 12.13. Так должна выглядеть ваша страница