Создание и сборка объектов во Flash MX. Подготовка рисунков Fireworks для Flash MX.
Подготовка 32-битового файла PNG для экспорта во Flash
Теперь мы должны передать рисунок во Flash, сохранив при этом прозрачный фон. При этом вы понимаете, что набор подходящих форматов ограничен. Формат jpg сделает вам белый фон. Если сделать .gif с прозрачным фоном, то вокруг тени появится белое пространство. Ни то ни другое нас не устраивает.
Для того чтобы передать рисунок во Flash с прозрачным фоном, этот рисунок должен быть 32-битовым. 32-битовый рисунок – это цветной рисунок со встроенным альфа-каналом. В Fireworks у вас есть два подходящих 32-битовых формата: tiff и png. Но поскольку Flash не работает с форматом tiff, выбора у вас на самом деле нет.
Для того чтобы создать 32-битовый рисунок в формате png, сделайте следующее.
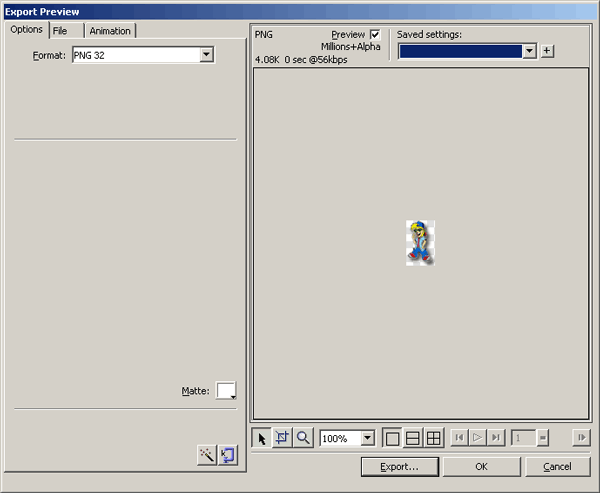
- Выберите File › Export Preview, чтобы открыть диалоговое окно, которое вы видите на рис. 15.5. Обратите внимание на размер файла и на время загрузки для модема 56К. Это важная ключевая информация.
- Выберите PNG 32 из списка форматов и щелкните на кнопке Export. Откроется диалоговое окно.
- Выберите Images Only из списка Save As и щелкните на кнопке ОК. Закройте Fireworks.

Рис. 15.5. Формат рисунка выбирается в окне Export Preview
Подготовка прозрачного GIF – рисунка для Flash MX
Ботинок, падающий на слово и сминающий его, – подходящий объект для преобразования в прозрачный GIF. Одна из причин заключается в том, что он не содержит градиентных эффектов на краях, таких как тень. Вторая причина в том, что в этом рисунке мало цветов, поэтому, используя ограниченную палитру, вы можете значительно уменьшить размер файла.
Для того чтобы создать прозрачный GIF-рисунок, выполните следующее.
- Откройте рисунок Shoe.png в Fireworks MX. Выберите File › Export Preview, открыв диалоговое окно, показанное на рис. 15.6.
- Установите формат GIF и палитру WebSnap Adaptive. Выберите инструмент Eyedropper со знаком "плюс" и щелкните им на белом фоне. Фон исчезнет. Щелкните на кнопке Export, открыв диалоговое окно. Дайте рисунку имя, щелкните на кнопке Save и выйдите из Fireworks.
Вспомните о пропускной способности каналов. Наш рисунок получился весьма небольшим, поэтому время загрузки должно быть вполне приемлемым.