Подготовка рисунков FreeHand для экспорта во Flash MX
Для отображения рисунков на сцене Flash использует векторы. Самое главное свойство векторов заключается в том, что векторная графика занимает очень мало места в файле. Дело в том, что это просто математическое описание кривых (так называемых кривых Безье), которые залиты определенным цветом. Вместо того чтобы выводить каждый пиксель, процессор делает то, для чего он и предназначен, – обрабатывает формулы и преобразует их в цветные фигуры. Формулы эти стандартны, и их не нужно передавать, а аргументы формул – это координаты узлов, между которыми проводятся кривые Безье. Каждый сегмент кривой определяется четырьмя числами. Это упрощенная картина векторной графики, основанной на кривых Безье, но суть ясна: числовые аргументы формул занимают во много раз меньше места, чем сами растровые изображения.
Для нашей анимации использование файла, экспортированного из Fireworks, в действительности будет неэффективным. Данный файл состоит из растрового изображения, что слишком сильно нагружает Flash. Если вы посмотрите свойства файла Logo.png в папке с упражнениями к главе 15, то убедитесь, что его размер составляет 64 К. Для сравнения мы поместили туда же файл, созданный во FreeHand, Logo.fhl0. Его размер – всего 24 Кбайт, т.е. на 60% меньше. Это существенно для нашей задачи.
Вот почему мы включили в папку файл, созданный во FreeHand MX. Конечно, мы могли бы объяснить, как сделать анимацию из файла, созданного в Fireworks, но вспомните о пропускной способности канала. Такая анимация могла бы работать, но это был бы еще один пример того, как не нужно делать. Когда речь идет об использовании Flash, очень важно применять правильные средства в конкретной ситуации, поэтому мы будем использовать векторное приложение.
Подготовка логотипа для Flash MX
Появление символов во FreeHand 9 привело в усилению интеграции Flash и FreeHand. Фактически теперь символы во FreeHand и Flash представляют собой одно и то же. Для того чтобы экспортировать символ из FreeHand во Flash, выполните следующее.
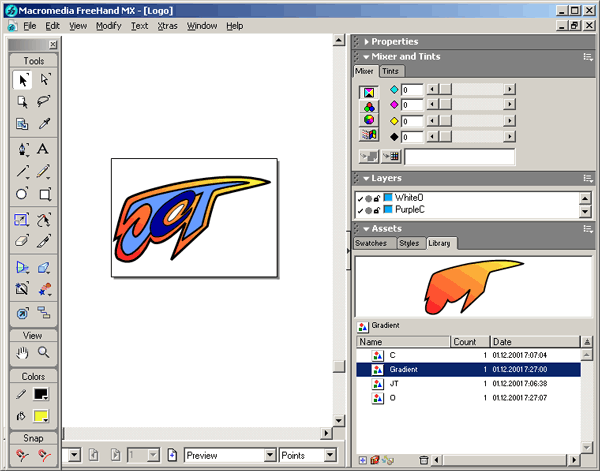
- Откройте файл Logo.fh во FreeHand. Обратите внимание, что размер страницы во FreeHand меньше, чем во Flash. Типичной практикой для разработчиков является правило делать размеры объектов FreeHand немного меньше, чем размеры сцены во Flash.
- Выберите в меню Window › Library и откройте панель Symbol. Выделите градиентный объект, щелкнув на обрамлении вокруг градиента, и перетащите его на панель Library. Повторите то же самое с оставшимися тремя объектами – буквами JT, С и белой буквой О. Когда все объекты окажутся в библиотеке, переименуйте каждый символ, дважды щелкнув на нем (рис. 15.8).

Рис. 15.8. Символы легко экспортируются из FreeHand во FlashСовет
То же самое можно сделать, выбрав в меню Modify › Symbol › Convert To.Замечание
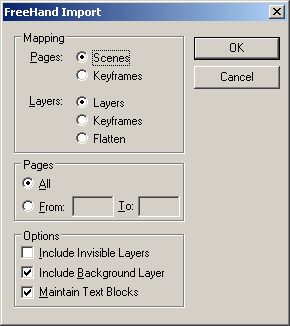
Символы FreeHand постоянно находятся в библиотеке. Большое удобство FreeHand состоит в том, что символы можно редактировать. Если символ FreeHand специально подготовлен для Fireworks, то он автоматически переместится в библиотеку Fireworks. К сожалению, обратное перемещение выполнить нельзя. - Откройте свой Flash-ролик и создайте графический символ Logo. Выберите в меню File › Import, чтобы открыть диалоговое окно. Перейдите в папку, содержащую файл логотипа, выделите файл и щелкните на кнопке Open. Откроется диалоговое окно, которое вы видите на рис. 15.9. Щелкните на кнопке ОК.
- На сцене появятся новые слои, а на панели Library – новые символы. Все эти символы были созданы во FreeHand и успешно экспортированы во Flash. Для того чтобы поддерживать в библиотеке относительный порядок, создайте две папки и поместите в одну логотип с его символами, а в другую – все, что было импортировано вместе с рисунком ботинка. Сохраните файл. Дайте ему имя и поместите в папку с упражнениями к главе 15.

Рис. 15.9. С помощью этого окна вы можете импортировать все, начиная с объектов и заканчивая страницами, созданными во FreeHand