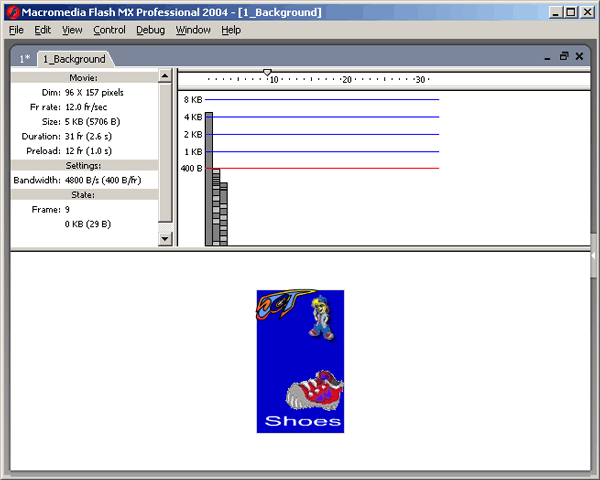
Подготовка к экспорту: проверка и оптимизация ролика. Окно Bandwidth Profiler.
Первый кадр, как уже мы выяснили, создает "пробку" в движении. Вот как можно оптимизировать его, удалив несколько лишних байтов.
- Закройте окно Bandwidth Profiler и откройте панель Library. Рисунок с человечком-талисманом – один из растровых рисунков. Дважды щелкните на файле Mascot.png, чтобы открыть диалоговое окно Bitmap Properties (рис. 15.19).

Рис. 15.19. Это диалоговое окна позволяет оптимизировать рисунокПри создании растрового рисунка Flash использует сжатие JPG. Поэтому нельзя подвергать повторному сжатию уже сжатый рисунок, так как это может ухудшить качество рисунка.
- Наведите курсор на рисунок в окне просмотра. Когда курсор примет вид руки, рисунок можно перетаскивать. Снимите флажок Allow Smoothing в диалоговом окне Bitmap Properties. Обратите внимание на то, что пиксели вдоль внешнего края левой руки человечка стали более четкими.
- Щелкните в поле ввода в верхней части окна. Здесь вы можете изменить имя рисунка в библиотеке, но не имя файла. Под полем ввода содержится информация о файле рисунка: путь к нему, дата создания, размер файла и глубина цвета.
В списке Compression можно указать способ сжатия рисунка, выбрав Photo (JPG) или Lossless (PNG/GIF). Сжатие JPEG лучше использовать для сложных рисунков, таких как фотографии; сжатие PNG/GIF хорошо использовать для простых рисунков, содержащих большие области чистого цвета. Но это только общие рекомендации, и вам ничто не мешает экспериментировать.
- Снимите флажок Use Imported JPEG data, установите флажок Lossless и щелкните на кнопке Test. Обратите внимание, что размер файла уменьшился на 30%. Но если вы внимательно посмотрите на окно просмотра, то убедитесь, что заметного снижения качества изображения не произошло.
- Выберите параметр JPEG. Введите 20% в поле Quality (Качество) и щелкните на кнопке Test. Вы заметите, что файл стал еще меньше, но качество рисунка не снизилось. Установите значение качества, равное 40%.
- Рисунок стал лучше, но голубой цвет в рубашке несколько поблек. Установите значение качества, равное 45%, и щелкните на кнопке Test. Размер значительно уменьшился, но качество осталось приемлемым.
- Установите значение параметра Compression в Lossless и щелкните на кнопке ОК. Это делается для сохранения качества. Сделайте то же самое с рисунком Shoe.GIF.