Связывание содержимого базы данных со страницей ColdFusion. Создание динамических текстовых полей Flash.
Создание динамических текстовых полей Flash
Рисунки являются не единственными элементами, которые можно сделать динамическими. Сейчас мы создадим динамическое текстовое поле Flash. При этом интересно то, что само текстовое поле остается пустым – текст, отображающийся в описании продукта, будет запрашиваться из базы данных Access.
Для того чтобы создать динамическое текстовое поле во Flash, выполните следующие действия.
- Откройте Flash MX и установите размер документа 300x50 пикселей.
- На панели Tools выберите инструмент вставки текста. Щелкните на рабочей области (Stage) и протащите текстовое поле так, чтобы оно заняло всю ширину рабочей области.
- Щелкните еще раз внутри этого поля и введите пробел (для того, чтобы поле не было пустым).
- В окне свойств установите тип текста Dynamic Text (динамический), а переменную имени – TextBox.
- Установите выравнивание по левому краю, а размер и тип шрифта, напоминающие граффити (например, MarkerFelt). Если шрифта MarkerFelt у вас нет, установите вместо него любой шрифт с понравившимися вам характеристиками (в Internet сейчас можно найти множество шрифтов). Установите такой размер, чтобы по вертикали была занята вся рабочая область. В случае использования вами шрифта MarkerFelt подходящим размером будет 43 точки.
- В окне свойств щелкните на кнопке Character и в открывшемся диалоговом окне Character выберите пункт All Characters. Щелкните на кнопке ОК.
- Щелкните на пятом кадре и нажмите клавишу F5, чтобы добавить новый кадр. Добавьте новый слой и задайте для него имя Scripts.
- Выберите пятый кадр в слое Scripts и нажмите клавишу F6, чтобы сделать данный кадр ключевым. Выделите этот кадр в слое Scripts и откройте панель Actions.
- В списке режимов работы выберите Expert Mode и введите в область ввода следующий текст:
root.ourTextBox=_root.theTextЭто укажет текстовому полю на текст, поступающий во время генерации страницы из ColdFusion.
- Сохраните файл под именем flashtext .f la и опубликуйте его.
- Закройте Flash MX. Материал динамического текстового поля уже готов для размещения на странице.
- Вернемся к файлу productlist.cfm, открытому в Dreamweaver MX.
- Вставьте новое текстовое поле Flash в ячейку, расположенную рядом с динамическим рисунком. Выделив материал Flash, щелкните в окне свойств на кнопке Parameters. Откроется диалоговое окно параметров поля.
- В текстовом поле окна Parameters введите theText. Это будет именем параметра.
- Для того чтобы присвоить параметру значение, щелкните на значке молнии рядом с только что введенным параметром. Откроется диалоговое окно Dynamic Data Sources (Источники динамических данных).
- В списке наборов данных раскройте список Recordset (getProductType), выберите поле RecordType и щелкните на кнопке ОК (рис. 20.10).
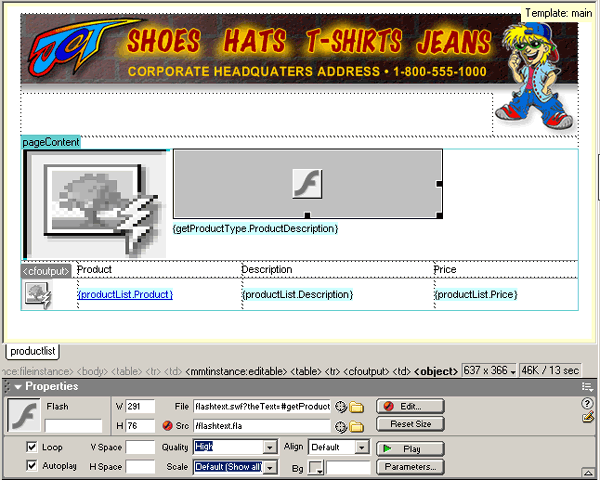
- Установите текстовое поле Flash в позицию, показанную на рис. 20.11, а его размеры – по своему усмотрению.

Рис. 20.10. Для параметров всегда следует указывать их значение
Совет
Достоинством текста Flash является возможность изменения его размеров и других свойств. Если вы хотите изменить какие-либо характеристики анимации Flash, всегда можно щелкнуть на кнопке Edit и перемещаться между Flash и Dreamweaver. Однако помните, что это может повлиять на все страницы, так как создаваемая страница предназначена стать серверным шаблоном.

Рис. 20.11. Текстовое поле Flash помещено в подобающее ему место. При этом его размеры были изменены