Простое web-приложение для ASP.NET
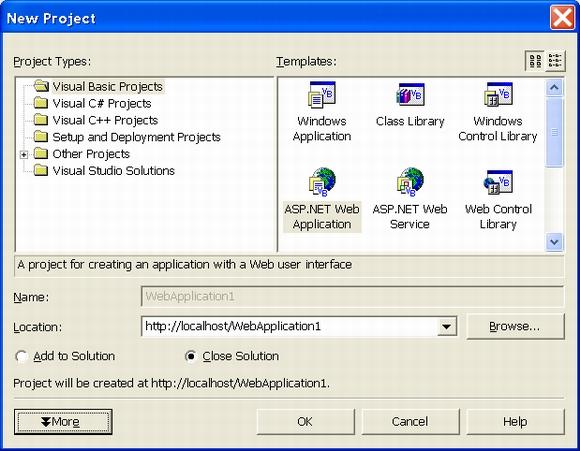
Выберите в диалоговом окне New Project значок приложения ASP.NET.
После небольшой задержки VS IDE создает страницу, которой по умолчанию присваивается имя WebFormsl.aspx. Сгенерированная страница содержит код вывода для приложения ASP.NET. Примерный вид VS.NET IDE показан на рис. 12.1.
Обратите внимание, сколько файлов было создано для такой простой страницы (имена файлов перечислены в окне решения). Посмотрите на каскадный список стилей, определяющий общие параметры внешнего вида страницы. Дизайнер очень похож на дизайнер форм Windows, описанный в главе 8. Слева расположена панель, с которой элементы перетаскиваются на web-страницу (конечно, web-страницы на стадии конструирования обладают меньшими возможностями по сравнению с формами Windows, поскольку они должны работать в браузере).

Рис. 12.1. Простое приложение ASP.NET в IDE
Создайте на форме надпись и кнопку. Растяните надпись по ширине страницы, расположите кнопку под надписью и выровняйте по центру, при этом генерируются экземпляры классов из пространства System.Web.UI.WebControl. Ссылка на это пространство имен автоматически включается в решение при создании "скелета" нового приложения ASP.NET. В свойстве Text надписи следует ввести пустую строку, а в свойстве Text кнопки вводится текст "Click me!".
Изменения свойств сохраняются в HTML-коде, содержащемся в странице.aspx. Чтобы просмотреть базовый HTML-код, можно выполнить команду View › HTML Source (клавиши CTRL + PageDown) или выбрать вкладку HTML в IDE.
<%@Page Language="vb"AutoEventWireup="false" Codebehind="WebForml.aspx.vb" Inherits="WebApplicationl.WebForml'l> <!DOCTYPE HTML PUBLIC "-//W3C// DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <title></title> <meta name="GENERATOR" content="Microsoft Visual Studio .NET 7.0"> <meta name="CODE_LANGUAGE"content="Visua1 Basic 7.0"> <meta name="vs_defaultClientScript"content="JavaScript"> <meta name="vs_ta rgetSchema" content= "http://schemes.microsoft.com/intel1i sense/ie5"> </HEAD> <body MS_POSITIONING="GridLayout"> <form id="Forml"niethod="post''runat="server"> <asp:Button id="Buttonl"style="Z-INDEX:101;LEFT:311px: POSITION:absolute; TOP:212px"r'bnat-"server"Text-"Click me!" Width="123px"Height="67px"> </asp:Button> <asp:Label id="Labe11" style="Z-INDEX:102;LEFT: 15px;POSITION:absolute: TOP:40px"runat="server "Width="631px"Height="132px"> </asp:Label> </form> </body> </HTML>