Определение состояний
Вторичные ролловеры
ImageReady умеет создавать код JavaScript для т. н. вторичных ролловеров. Вторичными они являются потому, что их состояние в браузере определяется не положением курсора мыши, а состоянием других ролловеров. Собственно, вы уже создали вторичные ролловеры даже не подозревая об этом.
Посмотрим на ролловер, созданный на базе фрагмента №6, соответствующего территории Франции. Когда вы помещаете курсор на этот фрагмент, изменяется состояние не только фрагмента №б, но и фрагмента №5. ImageReady автоматически добавил вторичный ролловер, поскольку вы изменили состояние не одного фрагмента, а двух. Состояние вторичного ролловера зависит только от состояния первичного.
Создание вторичных ролловеров – это вполне "законный" прием Web-дизайна, но надо учитывать и их отрицательные стороны. Вторичные ролловеры сильно увеличивают суммарный размер графических файлов, составляющих изображение на Web-странице. Поэтому при разработке дизайна старайтесь их избегать. С этой точки зрения наш учебный пример ужасен, Разместив фотографии так, чтобы они не пересекали границы фрагментов, мы могли бы сократить размер файлов более чем на треть! Вторая опасность вторичных ролловеров в том, что они не показываются в палитре Rollover (Ролловер), ведь их состояние не определяется пользователем. Поэтому очень просто создать вторичный ролловер, даже не подозревая об этом, – так, как получилось в нашем примере. Чтобы избежать подобной неприятности, после экспорта изображения обязательно проверьте количество полученных фрагментов. Оно должно быть в точности таким, какое необходимо. Если фрагментов больше, то, скорее всего, вы создали лишний вторичный ролловер. В этом случае проверьте изображение и скорректируйте положение объектов.
Оптимизация ролловеров
Оптимизация ролловеров ничем не отличается от оптимизации обычных изображений, разрезанных на фрагменты. Как вы помните, ее параметры устанавливаются в палитре Optimize (Оптимизация).
- Выделите все фрагменты изображения командой All Slices (Все фрагменты) из меню Select (Выделение).
- В палитре Optimize (Оптимизация) выберите формат JPEG из списка Optimized File Format (Формат оптимизированного файла) и задайте положение ползунка Quality (Качество).
- Перейдите на вкладку Optimized (Оптимизированное) окна документа и убедитесь в приемлемости качества оптимизированного изображения. Оптимизация проделана.
Ссылки и ролловеры
Наличие ролловеров никак не связано с назначением гипертекстовых ссылок: ссылки все равно назначаются фрагментам. Чтобы назначить адреса ссылок. используйте палитру Slice (Фрагмент) точно так же, как вы делали при изучении разрезания изображений. По существу, вам придется воспроизвести все шаги, приведенные выше в разделе "Организация ссылок" данной главы.
GIF-анимация
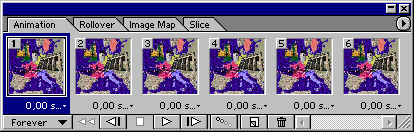
Дополним нашу карту Европы с ролловерами несложной анимацией. Для изготовления анимационных изображений ImageReady предлагает особый инструмент– палитру Animation (Анимация) (рис. 11.39). Палитра содержит миниатюры всех фаз анимации и управляет их очередностью и просмотром. Создание анимации во многом похоже на создание ролловеров. Основное отличие заключается в том, что состояний изображения может быть сколько угодно.

Рис. 11.39. Палитра Animation
Подготовка изображения
Мультипликация, которую мы создадим, будет изображать летящий самолет, оставляющий за собой рекламную надпись (рис. 11.40).

Рис. 11.40. Один из кадров анимации
- Отведем для анимации нижнюю часть изображения, не занятую ролловерами. Анимация должна находиться в отдельном фрагменте изображения. Поэтому инструментом Slice (Фрагмент) создайте вдоль нижнего края документа новый фрагмент высотой около 70 пикселов.
- Чтобы не путаться в многочисленных слоях документа, сделайте новый набор слоев и назовите его Animation.
- Для изготовления анимации нам понадобится изображение самолета. Откройте файл Plane.psd с прилагаемой дискеты.
- Поместите изображение самолета в документ Europe_sliced.psd в набор Animation.
- Разместите слой с самолетом посередине фрагмента, подготовленного для анимации, и придайте ему эффект падающей тени. Расстояние от объекта до тени сделайте достаточно большим, чтобы создавалось впечатление, будто самолет находится высоко над фоном.
- Выберите жирный сжатый рубленый шрифт, и создайте в наборе Animation слой с текстом белого цвета "Welcome to Adventure!". Разместите текст посередине фрагмента с анимацией. Придайте тексту эффект падающей тени. Смещение тени сделайте небольшим.