Градиенты в Photoshop
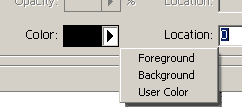
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займемся серьезным делом. Для этого наберем какое-либо свое имя в поле имени и нажмем кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий свое название. Теперь поработаем над цветом. Для начала выделим стартовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:

- Foregraund Color – Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.
- Background Color – Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
- User Color – Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щелкнуть по пиктограмме цвета.
Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьезные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возьмет цвета из палитры инструментов.
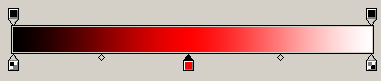
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щелкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно таким же образом как для стартовой и конечной точки.

Для промежуточных ключевых точек существует еще несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.



После того, как это у вас получится, сохраните результат и предъявите преподавателю. Это часть вашего домашнего задания.
