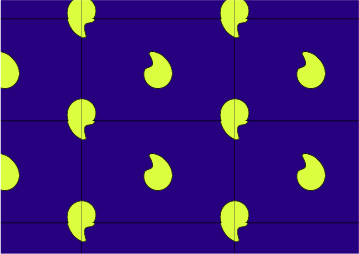
Простые узоры (шаблоны)
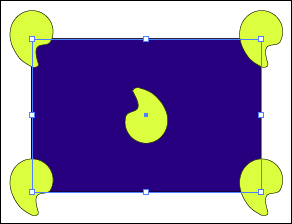
- Если вы уже используете прозрачный прямоугольник в качестве фона, пропустите дальнейшее и перейдите к шагу 12. Если ваш прямоугольник обведен или залит, выделите прямоугольник. Выберите команду Edit (Редактировать) › Copy (Копировать) и, пока прямоугольник еще выделен, выберите команду Edit › Paste in Back (Вставить снизу). Пока еще не отменяйте выделение.
Полученное изображение не выглядит так, как это, но у вас теперь есть два прямоугольника, уложенные друг на друга.

- Сохраняя выделенным самый нижний прямоугольник, закрасьте его обводкой и залейте цветом None (Нет).
Этот невидимый прямоугольник станет ограничивающим прямоугольником для плитки вашего узора. Он определяет края плитки.

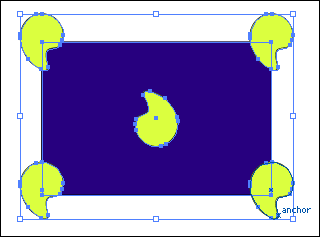
- Выделите инструмент выделения на панели инструментов и выделите инструментом marquee (Шатер), как отмеченную область, и прямоугольники, и все элементы узора.

- Выберите команду Edit › Define Pattern (Определить узор). Присвойте имя вашему узору и щелкните на ОК. На палитре Swatches (Образцы) появится новая плитка узора.

- Создайте форму и затем щелкните на плитке, которую вы только что создали, на палитре Swatches, чтобы заполнить форму вашим новым узором.