Создание HTML-страницы
Теперь приступим к созданию меню сайта. Вначале напишите его при помощи Text (Текст). Обратите внимание на то, что каждый пункт должен быть отдельным блоком, не связанным с другими. После этого каждый пункт нужно связать с соответствующей страницей, указав ее URL (пример для первого пункта показан на рис. 8.21).

Рис. 8.21. Задание URL через палитру Attributes (Атрибуты)
Физически страница сформирована. Однако так как она вся построена на картинках, нужно разбить изображение на пластины (используя инструмент Slice (Пластина)), чтобы ускорить загрузку.
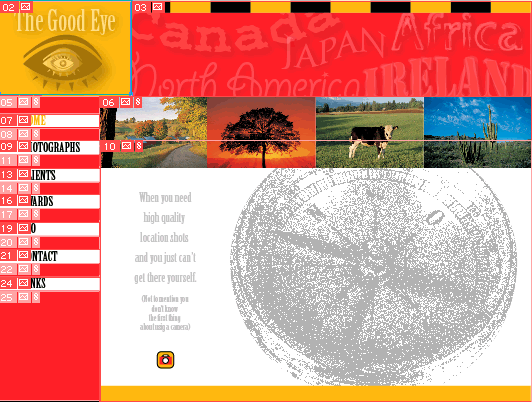
Все элементы – с небольшим количеством цветов, поэтому нет необходимости разделять на пластины по принципу насыщенности цветами (для дальнейшего выбора формата сохранения этой пластины). Поэтому лучше разделить так, чтобы загрузка сохраняла внутреннюю логику картинки. Как это сделали авторы, показано на рис. 8.22.

Рис. 8.22. Страница, разбитая на пластины
На этом работа почти выполнена. Конечно, лучше оптимизировать каждую пластину отдельно после запуска Save for Web (Сохранить для Web), но для данного примера достаточно и автоматических настроек.
В качестве формата сохранения пластин выберите GIF – он подойдет для этого случая. После этого в окне Save for Web (Сохранить для Web) щелкните на кнопке Save (Сохранить) и выберите вариант сохранения HTML and Images (HTML и изображения). Получившаяся страница в окне Internet Explorer показана на рис. 8.23.
Размер всех файлов страницы после оптимизации оказался равен 32 Кбайт – это отличный результат для любительской страницы с графикой. Резюмируя, хотелось бы сказать, что при желании заниматься веб-дизайном лучше осваивать специальные программы и пакеты, разбираться в технологиях – только это обеспечит профессиональный результат. Illustrator как инструмент для создания сайтов подходит только для случайной, разовой работы.