Шрифтовые эффекты
Наклон символов в сочетании с асимметричными двойными линейками в первом примере придает заголовку дополнительную динамичность. Одновременное использование прямого и курсивного начертаний в сочетании с наклоном во втором примере привлекает к себе внимание. В третьем примере, кроме линейки, использовано зеркальное отражение, имитирующее тень, отбрасываемую буквами.

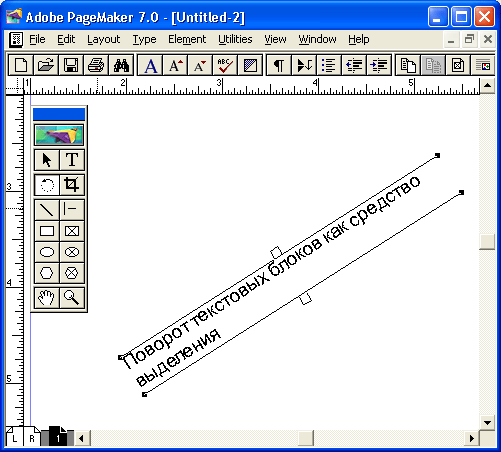
Рис. 15.22. Поворот текстовых блоков как средство выделения
Поворот текстовых блоков является очень действенным способом выделения (рис. 15.22). Он может пополнить ваш дизайнерский арсенал, разбивая унылую прямолинейность модульных сеток. Как и любым мощным приемом выделения, поворотом текста не стоит увлекаться, т. к. большое количество выделенного материала приводит к противоположному эффекту – распылению внимания читателя, да и ухудшает читаемость.
Смещение базовой линии и кернинг
Примеры, приведенные на рис. 15.23, получены смещением базовой линии текста и кернингом.

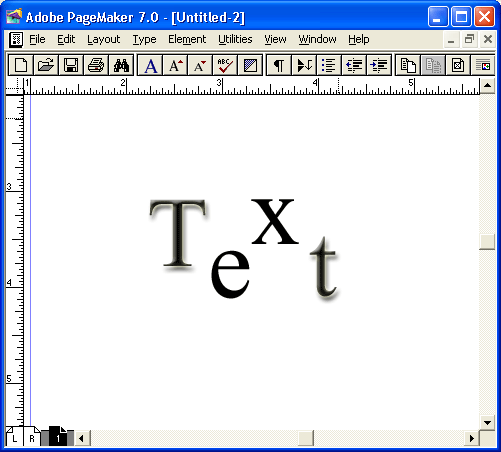
Рис. 15.23. Смещение базовой линии и кернинг позволяют добиваться замысловатого эффекта
Для каждого из символов первого примера было задано различное положительное и отрицательное смещение базовой линии. Вся работа проделана с помощью управляющей палитры. Кегль шрифта взят достаточно крупный, соответствующий заголовку, т. к. большинство шрифтовых эффектов хорошо выглядят только в крупном кегле.
Во втором и третьем примерах одновременно используются смещение базовой линии (за счет этого символы перемещаются по вертикали) и ручной кернинг, смещающий их по горизонтали. Рассмотренный прием также очень хорош для применения в заголовках.