Стеклянный текст
Следующий стиль, с которым мы будем работать, называется Inner Shadow (Внутренняя тень), так же, как и предыдущий, он связан с установкой тени.

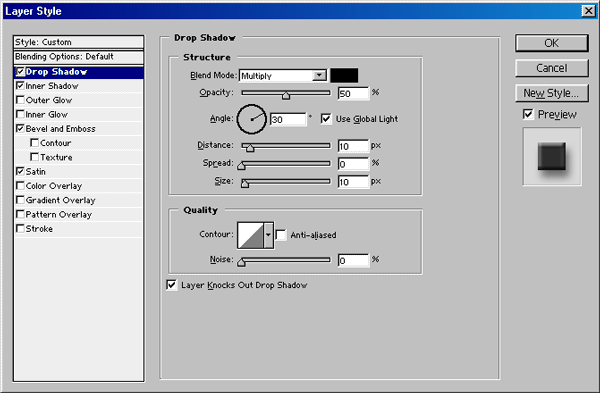
Рис. 190. Окно Layer Style с новыми параметрами для стиля Drop Shadow
Теперь нам останется проделать аналогичные действия еще для двух стилей: Bevel and Emboss и Satin (Атлас). Их действие вы и сами сможете оценить.
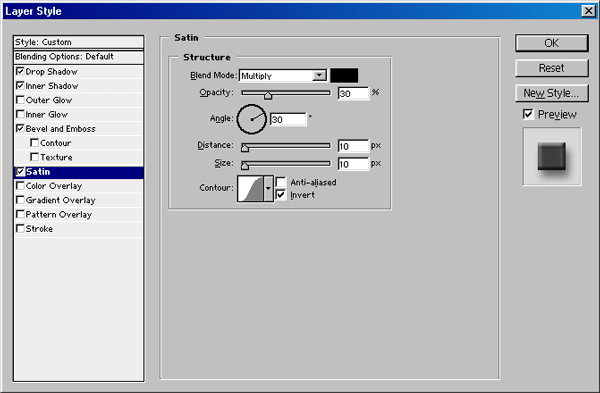
При установке новых параметров для стиля слоя Satin обращаем внимание на отсутствие меток для параметра Contour (Контур). Здесь нам контуры не нужны!

Рис. 191.
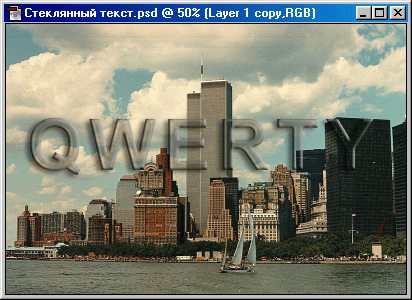
Вот такой эффект у нас получился. Не бойтесь варьировать параметры – у вас может получиться и другой итог нашего примера.

Рис. 192. Окончательный вариант изображения со стеклянным текстом