Огненный текст
Параметр Opacity (Непрозрачность) установим в пределах 80%. Еще раз применим фильтр Wind, но теперь с направлением (Direction) – справа налево (From the Right). Если раньше у нас имелись линии-следы только справа (сверху) от букв, то теперь они добавятся и слева (снизу), но меньшего размера. Используем фильтр Filter › Distort › Ripple с значением параметра Amount равным 48, а параметра Size – Large.

Рис. 209.

Рис. 210.
Применение данного фильтра создаст волнистость изображения. Вернем изображение в исходное горизонтальное состояние. Для этого применим команду Image › Rotate Canvas › 90°CCW.
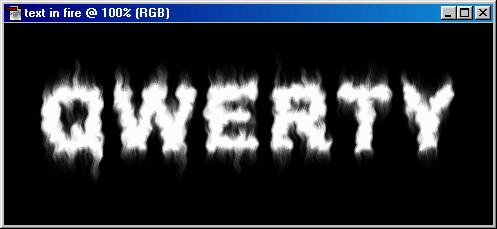
В результате вышеописанных преобразовании мы получили слегка искаженный текст с волнистыми хвостами внизу и наверху.
Теперь необходимо придать изображению соответствующий цвет. Если вы не забыли, – мы делаем текст в огне. Поэтому окраска изображения должна быть похожа на огонь.

Рис. 211. Текст пылает – выглядит вполне реально!
В завершение операций необходимо использовать фильтр FiIter › Brush Strokes › Accented Edges со следующими значениями параметров: Edge Width – 2, Edge Brightness – 31, Smoothness – 5. Далее используем команду Edit › Fade с значениями параметров: Opacity (Непрозрачность) – 56%, Mode (Режим) – Normal.
Вот и все! Текст пылает!