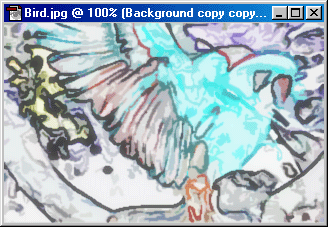
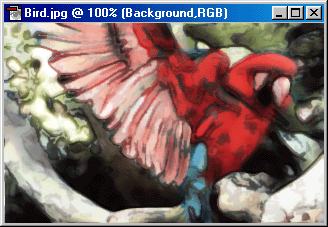
Эскиз с фотографии

Рис. 282.
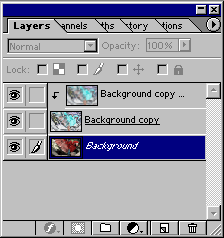
Создаем копию этого слоя путем перетаскивания миниатюры слоя на палитре Layers (Слои) на значок  . К слою-копии применяем фильтр FiIter › Blur › Gaussian Blur с радиусом размытия (Radius) 5 пикселов. Затем на палитре Layers (Слои) выставляем значение непрозрачности (Opacity) – 50%, а тип смешения – Screen. После чего группируем его с предыдущим слоем, расположенным на одну позицию ниже в той же палитре: Layer › Group with Previous (CTRL + G). На миниатюре этого слоя появится стрелочка, направленная на слой, с которым произошла группировка.
. К слою-копии применяем фильтр FiIter › Blur › Gaussian Blur с радиусом размытия (Radius) 5 пикселов. Затем на палитре Layers (Слои) выставляем значение непрозрачности (Opacity) – 50%, а тип смешения – Screen. После чего группируем его с предыдущим слоем, расположенным на одну позицию ниже в той же палитре: Layer › Group with Previous (CTRL + G). На миниатюре этого слоя появится стрелочка, направленная на слой, с которым произошла группировка.

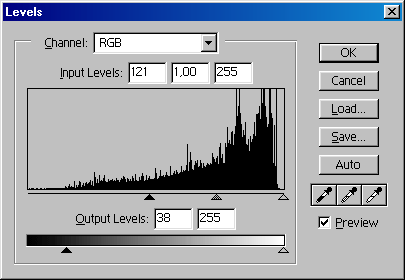
Рис. 283.

Рис. 284.
В принципе, карандашный эскиз у нас уже готов. Да, он действительно не очень выразителен. Разукрасим его немного красками. Для этого сначала в палитре Layers (Слои) переходим к другому, тоже карандашному слою и задаем ему тип смешивания Overlay.
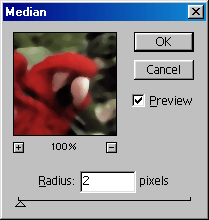
Теперь переходим в исходный (самый нижний) слой и применяем к нему фильтр Filter › Noise › Median с радиусом 2. Это значение подбирается чисто опытным путем и для каждой картинки будет оригинальным. Чем крупнее изображение, тем большим будет это значение. Данный фильтр создаст эффект применения акварели.

Рис. 285.

Рис. 286.