Штрих-код
После выполнения этих установок вы получите нечто, напоминающее штрих-код – но это еще только заготовка!
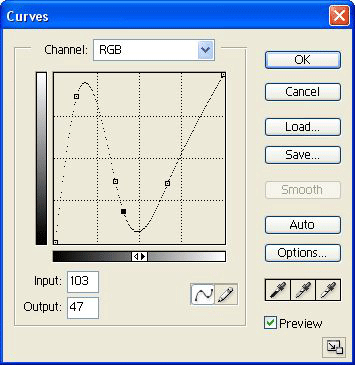
Далее немного поработаем над контрастностью. Сначала выполняем команду Image › Adjust › Curves (CTRL + M). Устанавливаем кривую, аналогичную той, что приводится в примере на рисунке. О том, что отображает эта кривая, мы подробно рассказывали в начале главы, экспериментируя с надписями (например, когда делали золотой текст).

Рис. 339. Диалоговое окно Curves. Изменяя вид кривой, можно изменить и вид штрих-кода
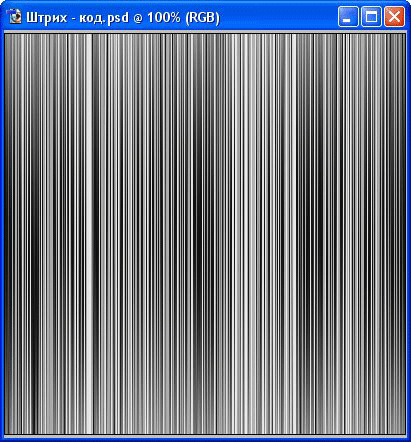
Поработайте с кривой самостоятельно – вы можете изменить вид штриха. Однако его внешний вид во многом определяется раскладкой первоначального шума, который для каждого эксперимента будет оригинальным!

Рис. 340.
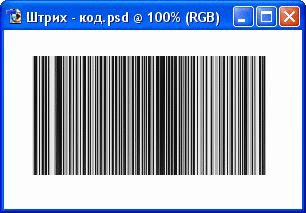
Из получившегося суррогатного изображения вырезаем наиболее понравившийся прямоугольник, используя инструмент прямоугольного выделения  . Затем переносим выделенное изображение в новый документ.
. Затем переносим выделенное изображение в новый документ.

Рис. 341.
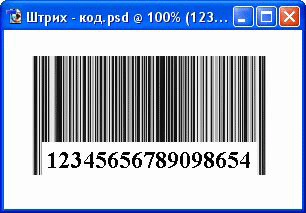
Где-то посредине, в нижней части полученного изображения, вырезаем прямоугольник произвольного размера. Вписываем в него произвольный цифровой код, используя инструмент Type (Текст). За образец можно взять любой штрих-код с какого-нибудь предмета, купленного в универсаме.

Рис. 342. Готовый штрих-код
Теперь полученное изображение можно применять как элемент оформления для вашего дизайна.