Создание кнопок
Для заливки выделения выбранным градиентом нажимаем левую кнопку мыши и, удерживая ее, протягиваем направляющую градиента из левого нижнего угла в правый верхний.
В результате нижняя правая половина квадрата должна окраситься в черный цвет.

Рис. 365. Заливаем квадратик градиентом из левого нижнего в правый верхний угол
Выполняем команду Selection › Modify › Contract. Устанавливаем значение параметра Contract – 4 пиксела. Эта установка уменьшает ранее установленное выделение по диагонали на 4 пиксела. Затем, используя инструмент Paint Bucket (G) ("Ковш"), заливаем выделение каким-либо оттенком серого цвета. Примененный эффект создает объемность кнопки. Снимаем выделение: Select › Deselect (CTRL + D).
Теперь вновь выбираем инструмент прямоугольного выделения (М). Выделяем правую половину нашей квадратной кнопки. Удерживая комбинацию клавиш SHIFT + CTRL + ALT, нажимаем клавишу  до тех пор, пока кнопка не обретет необходимую длину.
до тех пор, пока кнопка не обретет необходимую длину.

Рис. 366. Подгоняем клавишами управления курсором необходимый объем кнопки
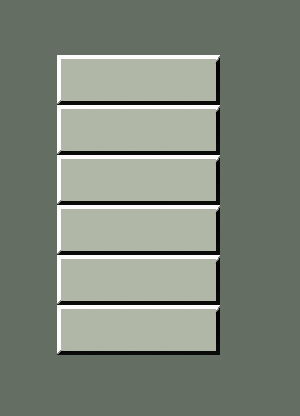
Снимаем уже не нужное выделение: Select › Deselect. Выделяем всю кнопку целиком. Удерживая комбинацию клавиш SHIFT + CTRL + ALT, копируем созданную кнопку. Полученную копию мышью перетаскиваем ниже первой кнопки. Следует обратить внимание на то, что между кнопками не должно быть просвета фона. Повторяем вышеописанные операции необходимое число раз.

Рис. 367. Путем копирования маленького фрагмента увеличиваем кнопку до нужного размера
В результате мы получили колонку из нескольких (в нашем примере из семи) кнопок будущего меню.

Рис. 368. Составляем колонку из необходимого числа кнопок – это основа будущего меню