Плавный переход в другую картинку

Рис. 401.

Рис. 402.
В палитре инструментов выбираем градиент (Gradient). В корректирующем слое рисуем типичный линейный градиент на изображении уголка. Целью использования данного инструмента является создание тени и блика у загибающегося уголка. Блик должен находиться в верхней части уголка.
Вот и все. В качестве утонченных изысканий на эту тему можем посоветовать применить градиент для создания тени под завернувшимся уголком.

Рис. 403.

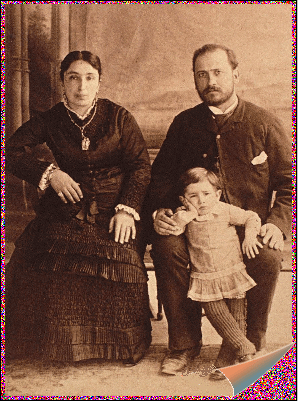
Рис. 404. Конечный результат: вполне правдоподобно завернувшийся уголок