Всплывающие тексты на кнопках
В следующем примере мы сделаем мультфильм с тремя кнопками. При щелчке кнопкой мыши на любой кнопке плавно появляется некоторый текст. Если щелкнуть на другой кнопке, то этот текст постепенно исчезает и на его месте появляется другой текст.
Особенность состоит в том, что у нас три кнопки, и поведение каждой из них зависит от того, с какой именно кнопкой мы работали ранее. Эта задача решается с использованием переменных для хранения предшествующих состояний.
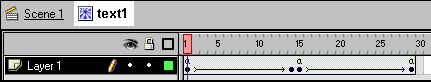
В мультфильме будут фигурировать кнопки и тексты. Тексты обладают собственным поведением, хотя и зависящим от действий с кнопками. Создадим три слоя. Первый слой назовем action (действие), второй – buttons (кнопки) и третий – texts (тексты). В слой buttons поместим три кнопки с именами bul1, but2 и but3 (выбор имен может быть произвольным). Точнее говоря, создадим три символа типа Button. Это можно сделать вручную или воспользоваться встроенной библиотекой (Window › Common Libraries › Buttons). Затем создадим три символа типа Movie Clip с именами text1, text2 и texts и поместим в них наши тексты, например "Один", "Два" и "Три". К каждому тексту применим анимацию motion tweening так, чтобы он плавно появлялся и так же плавно исчезал (выберите подходящие значения параметра alpha). При этом ключевые кадры расположим так, как показано на рисунке.

Рис. 620. Временная шкала
На рисунке видно, что к ключевым кадрам привязаны какие-то действия (пометки над точками). Мы рассмотрим их позднее.
В первом кадре каждого мультфильма-текста собственно текст должен быть невидим (значение параметра прозрачности alpha равно 0). Когда все тексты будут готовы, поместим их на сцену.
Теперь, когда вся графическая часть готова, займемся составлением сценариев. На сцене в слое actions поместим следующее действие:
i = 0; j = 0;Здесь мы объявляем переменные и присваиваем им начальные значения. Переменная j будет хранить номер последней нажатой кнопки, а переменная i – текущий номер кнопки. Теперь переходим к действиям, происходящим при нажатии кнопок.
Сценарий для первой кнопки:
on(release) { if (j == 2) { text2.gotoAndPlay(16); } else if (j == 3) { text3.gotoAndPlay(16); } else if (j == 0) { text1.gotoAndPlay(1); } i = 0; j = 0; }Здесь, в зависимости от значения переменной j, назначается "исчезновение" соответствующего текста. Чтобы с самого начала проявить текст данной кнопки, делаем проверку, равно ли значение переменной j нулю. Затем передаем переменным i и j новые значения. На остальных кнопках действия будут аналогичными.
Сценарий для второй кнопки:
on(release) { if (j = -3) { text3.gotoAndPlay(16); } else if (j == 1) { text1.gotoAndPlay(16); } else if (j == 0) { text2.gotoAndPlay(1); } i = 2; j = 2; }