Управление шрифтом
Заметим, что в тэге <FONT> можно использовать несколько или все его возможные атрибуты. Например:
<FONT FACE="Arial" SIZE=5 COLOR="BLUE">В математических формулах, а также для подстрочных замечаний часто применяются индексы, которые отличаются от основного текста положением (чуть выше или ниже) и размером. Для этой цели служат тэги <SUP> и <SUB> соответственно для верхних и нижних индексов.
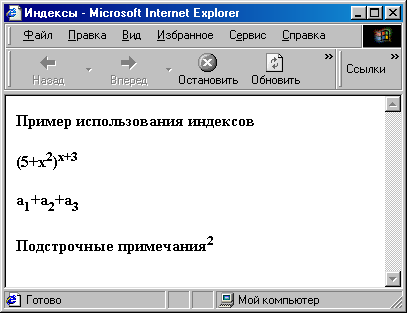
<HTML> <HEAD> <TITLE>Индексы</TITLE></HEAD> <BODY> <H3>Пример использования индексов <P>(5+x<SUP>2</SUP>)<SUP>x+3</SUP></P><P>a<SUB>1</SUB>+a<SUB>2</SUB>+a<SUB>3</SUB></P><P>Подстрочные примечания <SUP>2</SUP></P></H3></BODY> </HTML>
Рис. 832. Использование верхних и нижних индексов
Кроме рассмотренных выше, имеются дополнительные тэги форматирования текстов:
- <ADDRES> – выделение адресов электронной почты, почтовых адресов и номеров телефонов;
- <СIТЕ> – выделение цитат;
- <CODE>, <SAMP> – запись текстов программ, символьных констант;
- <KBD> – ввод текстов с клавиатуры.
В последних трех стилях используется моноширинный шрифт (обычно Courier). Например, буквы I и Ж моноширинного шрифта занимают одинаковое место. Использование моноширинных шрифтов обусловлено простой возможностью выравнивания текста с помощью символов "пробел".
Отметим еще один момент. В тэги управления шрифтом, как и в тэги логических стилей, можно вставлять атрибут TITLE= "строка", что позволяет привязать к тексту внутри этого тэга всплывающую подсказку. Аргументом атрибута TITLE является строка подсказки. При остановке указателя мыши на выделенном слове или фразе около указателя появится подсказка. С помощью этого приема можно расшифровывать аббревиатуры, давать дополнительные пояснения и рекомендации пользователю.