Разделительные полосы
При оформлении текста, чтобы отделить один раздел от другого, нередко используют разделительные полосы. Можно задать ширину, толщину и способ выравнивания разделительной полосы. Разделительная полоса задается тэгом <HR>, внутри которого можно вставить атрибуты:
- SIZE – толщина в пикселах;
- WIDTH – ширина в пикселах;
- ALIGN – способ выравнивания (принимает значения CENTER, LEFT или RIGHT; кроме того, можно использовать атрибут NOSHADE для создания сплошной черной полосы без тени).
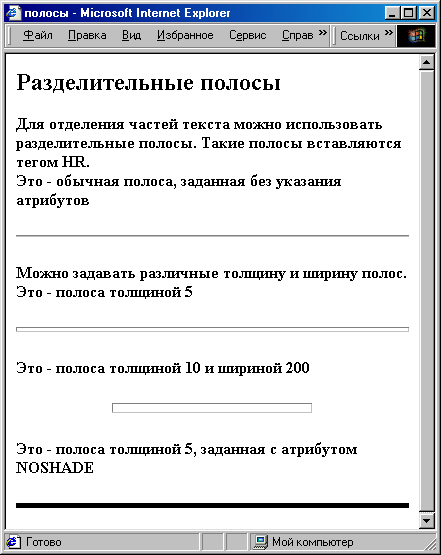
Пример задания разделительных полос.
<HTML> <BODY BGCOLOR="#EOEOEO"> <H1>Разделительные полосы</H1> <H3>Для отделения частей текста можно использовать разделительные полосы. Такие полосы вставляются тэгом HR.<BR>Это - обычная полоса, заданная без указания атрибутов <HR>Можно задавать различные толщину и ширину полос. Это - полоса толщиной 5<HR SIZE=5><P>Это - полоса толщиной 10 и шириной 200<HR SIZE=10 WIDTH=200><P>Это - полоса толщиной 5, заданная с атрибутом NOSHADE <HR SIZE=5 NOSHADE></H3></BODY> </HTML>
Рис. 654. Разделительные полосы