Создание интерактивных кнопок
При создании Web-страниц широко используются интерактивные кнопки (Rollover Buttons), которые реагируют на действия пользователя мышью. Интерактивные кнопки можно создать и в программе CorelDraw, однако в этом случае создается графический файл, который управляется кодом JavaScript. При создании интерактивных кнопок с помощью Corel R.A.V.E. они экспортируются в файл Flash, в котором управляющий код хранится вместе с изображением.
Как CorelDraw, так и Corel R.A.V.E. автоматизируют создание кода, поэтому разработчик может сосредоточиться на творческой работе: внешнем виде кнопок и их поведении в различных состояниях.
Создать интерактивную кнопку (rollover) можно практически из любого объекта или группы объектов. Для этого он преобразуется в объект с тремя состояниями, в каждом из которых объект может быть представлен в различном виде. Normal (Обычный) – это состояние по умолчанию, когда объект не взаимодействует с указателем мыши. Overtriggered (Указание) – состояние, при котором указатель мыши помещен на интерактивную кнопку. Downtriggered (Нажатие) – состояние после щелчка мыши на кнопке. Например, при наведении мыши на кнопке может появляться текст, а после щелчка она меняет свой цвет.
Каждое из состояний интерактивной кнопки может быть дополнительно анимировано. Например, текст на кнопке может вращаться при наведении на нее указателя мыши. Кроме того, к каждому состоянию может быть присоединен свой звуковой файл. Режим предварительного просмотра позволяет контролировать вид кнопки непосредственно в процессе работы над ней.
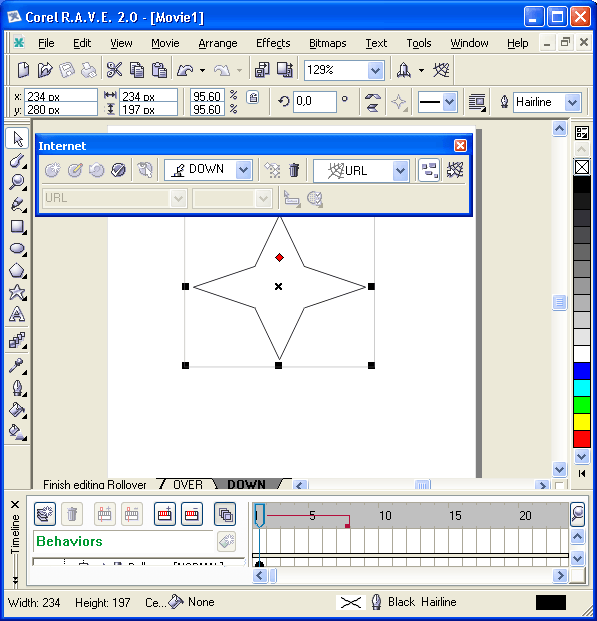
Каждое из состояний интерактивной кнопки может быть в любой момент отредактировано с изменением вида используемых в этом состоянии объектов. Удаление содержимого одного из состояний приводит к исключению этого режима интерактивной кнопки, поэтому она не меняет свой вид при выполнении соответствующего действия. Для перехода в режим редактирования интерактивной кнопки следует выделить объект типа rollover в окне Timeline (Ось времени) и выполнить команду Effects › Rollover › Edit rollover (Эффекты › Интерактивная кнопка › Правка интерактивной кнопки). На открывшейся панели инструментов Internet выбрать название состояния из раскрывающегося списка Active rollover state (Активные состояния). На рабочем столе отредактировать объект и выйти из режима редактирования по команде Effects › Rollover › Finish editing rollover (Эффекты › Интерактивная кнопка › Завершить правку интерактивной кнопки).
Чтобы удалить одно из состояний интерактивной кнопки, следует выделить его название (Normal, Over, Down) в раскрывающемся списке Active rollover state (Активные состояния) и нажать клавишу Del.

Рис. 5.14. Редактирование интерактивной кнопки
Если последующее состояние интерактивной кнопки пустое, то можно продублировать предыдущее состояние, чтобы объект выглядел одинаково при выполнении обоих действий. Для этого выделяют нужное имя состояния в раскрывающемся списке Active rollover state (Активные состояния) и щелчком на кнопке Duplicate state (Дублировать состояние) этой же панели инструментов копируют содержимое в следующее состояние.