Создание форм
Формы позволяют посетителям вашего Web-узла "взаимодействовать" с его страницами. При этом им предоставляется возможность вводить сведения в поля, выбирать элементы из списков и т.д.
Инструменты Form Box
Создание форм с помощью QuarkXPress является достаточно простой задачей. Однако обеспечить корректную работу этих форм при обращении к Web-серверу гораздо более сложно, поскольку при этом приходится создавать непростые сценарии, используя специальные языки программирования.
Несмотря на то, что большинство форм содержит комбинацию кнопок, полей со списками и полей для ввода, сама форма располагается в прямоугольном блоке, называемом блоком формы. Она создается с помощью инструментов Form Box (Блок формы), расположенных прямо под инструментами Image Map (Карта изображения) на палитре Web Tools (Web-инструменты). Первым из этих инструментов является Form Box (Блок формы). Другой инструмент из раскрывающегося списка Form Box (Блок формы) называется File Selection (Выбор файла).
QuarkXPress 6 позволяет изменять содержимое существующего блока – задайте для него тип Fоrm (Форма). Благодаря этому создание форм значительно упрощается.
Инструмент Form Box
Создание формы подобно созданию любого другого блока в QuarkXPress. Для этого достаточно выполнить следующие действия.
- На палитре Web Tools (Web-инструменты) выберите инструмент Form Box (Блок формы).
- Поместите указатель мыши в ту область, в которую следует разместить форму.
- Щелкните кнопкой мыши. Затем перемешайте указатель до тех пор, пока не выделите соответствующую область формы.
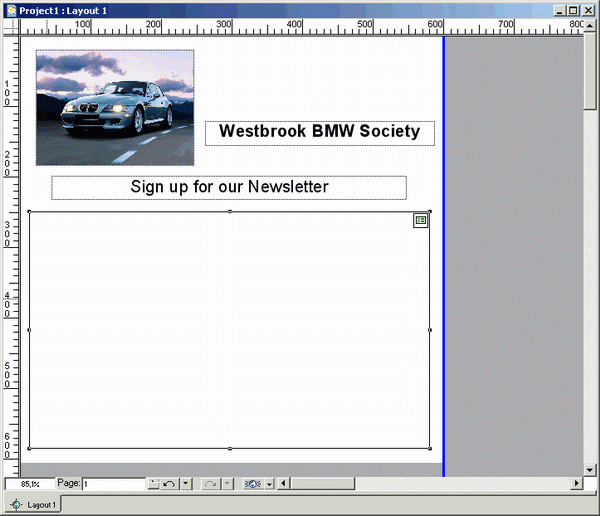
Блок формы подобен только что созданному текстовому блоку. Исключение составляет визуальный индикатор в правом верхнем углу в виде узнаваемого значка (рис. 18.9).

Рис. 18.9. Блок формы, добавленный в Web-макет - Выберите команду Item › Modify (Элемент › Изменить) или нажмите комбинацию клавиш CTRL + M (
 +M), чтобы отобразить диалоговое окно Modify (Изменить).
+M), чтобы отобразить диалоговое окно Modify (Изменить). - Перейдите на вкладку Form (Форма) и в поле Name (Имя) задайте название блока формы.
- Теперь в раскрывающемся списке Method (Метод) выберите способ передачи данных формы. Вам будут предложены такие варианты (Web-мастер подскажет наиболее удачный в каждом случае).
- Get. Это значение сообщает Web-браузеру, что данные из пользовательской формы следует присоединить в конец URL-адреса конечного сценария или приложения.
- Post. Это значение сообщает Web-браузеру, что данные из пользовательской формы необходимо отправлять в сценарий или приложение отдельной транзакцией. Если из меню Method (Метод) выбрать Post, то из раскрывающегося списка Encoding (Кодировка) для данных формы потребуется задать тип MIME. Подходящим вариантом может оказаться значение urlencoded, form-data и plain. Посоветуйтесь с Web-мастером вашей компании при выборе типа данных. (Получателя определите на вкладке StreetPost диалогового окна Preferences (Установки), которое открывается с помощью команды Edit › Preference (GuarkXPress › Preferences) или комбинации клавиш CTRL + ALT + SHIFT + Y (Option+SHIFT +
 +Y).)
+Y).) - Action. В поле указывается сценарий с информацией о реакции (действии) страницы на получение информации, подтвержденной пользователем. Сценарий обычно пишется на таком языке, как Java, Perl или С, и соответствует протоколу Common Gateway Interface (CGI).
