Работа с Web-страницами. Работа в окне документа.
В нижней части окна документа расположена строка статуса. Многие Windows-приложения используют строку статуса для отображения нужной.пользователю информации. Но строка статуса окна документа Dreamweaver не только отображает информацию, но и выполняет несколько очень важных функций. Она разделена на три секции, каждую из которых мы рассмотрим отдельно.
Слева расположена секция тегов, занимающая большую часть строки статуса (рис. 2.12). С помощью этой секции можно выбрать фрагмент текста, помеченный тем или иным тегом HTML. Секция тегов имеет вид небольшой панели инструментов, чьи кнопки соответствуют тегам и расположены слева направо в порядке вложенности.

Рис. 2.12. Секция тегов
Предположим, что нам нужно выделить весь текст, помеченный тегом (курсивное начертание). (В нашей первой странице – это название Web-обозревателя Microsoft Internet Explorer.) Для этого сделаем следующее. Поместим текстовый курсор куда-либо на текст "Microsoft Internet Explorer", после чего секция тегов примет вид, показанный на рис. 2.12. Далее нажмем кнопку этой секции. Весь текст "Microsoft Internet Explorer" будет выделен, т. к. он помечен тегом.
Если теперь щелкнуть кнопку <р>, будет выделен весь текст, помеченный тегом <Р>, т. е. весь абзац. Осталось проверить, как работает кнопка <body>. Если ее щелкнуть, будет выделена вся страница (все содержимое тега <BODY>).
Секция тегов – мощнейший инструмент правки страницы. Благодаря ей вы можете получить доступ именно к тому тегу, который вам нужен. Попробуйте ей попользоваться – и скоро вы не сможете представить, как люди работают в других программах.
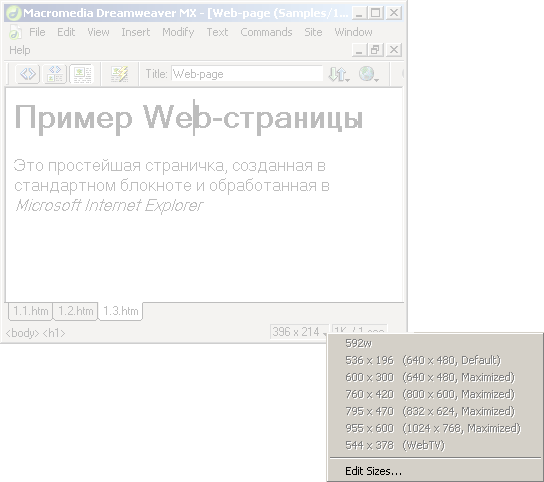
Правее находится вторая секция, отображающая размер окна документа в пикселах, – секция размера окна. Если вы щелкнете на ней мышью, на экране появится меню – список размеров окна (рис. 2.13). Каждый размер соответствует какому-либо разрешению экрана, которое может установить пользователь на своем компьютере. Вы можете выбрать любой такой размер и посмотреть, как будет выглядеть ваша Web-страница в окне. Это может понадобиться, если вы делаете Web-страницу под конкретное разрешение экрана – такое встречается довольно часто.

Рис. 2.13. Секция размера окна с открытым списком
