Более сложная анимация
Давайте испытаем эту возможность. Только сначала выполним несколько подготовительных действий. Прежде всего, выделим последнюю ключевую точку (конец) траектории и запомним или запишем конечные координаты заголовка. Это нужно для того, чтобы впоследствии, когда мы создадим новую анимацию, точно его позиционировать. После этого удалим дорожку анимации заголовка, но оставим дорожку анимации его тени. Для этого выделим необходимую дорожку и выберем пункт Remove Object в контекстном меню. Теперь осталось только поставить заголовок в начало его предполагаемой траектории – и можно приниматься за дело.
Выделим заголовок и щелкнем по нему правой кнопкой мыши. В появившемся контекстном меню выберем пункт Record Path. Вы также можете выбрать пункт Record Path of Layer контекстного меню панели Timelines; этот пункт становится доступным, если в окне документа выделен какой-нибудь свободный элемент. Кроме того, в подменю Timeline меню Modify также доступен пункт Record Path of Layer. Как видите, Dreamweaver предоставляет вам несколько возможностей сделать свой выбор.
Что произойдет после этого? Ничего. Кроме того, что при перемещении заголовка за ним будет тянуться тонкая серая линия – Dreamweaver начнет отслеживать и записывать его траекторию. А как только вы отпустите кнопку мыши, устанавливая заголовок в конец его траектории, он создаст новую дорожку анимации. После этого вам останется только выставить координаты заголовка в его конечной точке, воспользовавшись значениями, записанными (запомненными) ранее, и "растянуть" либо "сузить" дорожку анимации тени, чтобы она была равна дорожке своего "хозяина", иначе тень будет появляться раньше или позже, чем заголовок закончит свой извилистый путь.

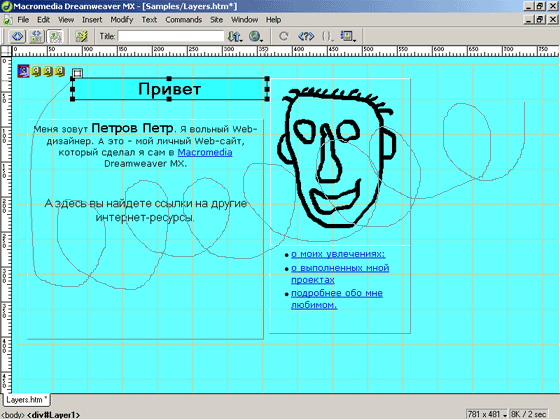
Рис. 12.10. Сложная траектория
Полученный результат вы можете увидеть на рис. 12.10. Сохраните страницу default2.htm, откройте ее в Web-обозревателе и посмотрите на результат ваших трудов.
Ну, вот и все. Мы познакомились с основными возможностями, предлагаемыми Dreamweaver для создания анимации. Более сложные анимации, включающие в себя множество элементов, согласованно движущихся по разным траекториям, создаются аналогичным образом. Только тогда вам предстоит несколько больше работы по заданию траекторий, выставлению параметров в ключевых точках анимации и согласованию движения анимированных элементов.
А сейчас мы познакомимся еще с некоторыми возможностями, предоставляемыми Dreamweaver Web-аниматорам. Они помогут вам сделать свою работу быстрее и проще.
