Более сложная анимация
Все-таки нехорошо, что заголовок и его тень (свободный элемент Headershadow) существуют отдельно. Давайте сделаем так, чтобы тень, пока заголовок движется к ней, была невидима на экране и появлялась лишь в самый последний момент. Для этого нам необходимо будет добавить свободный элемент, создающий эту тень, в анимацию, создав еще одну анимационную дорожку.
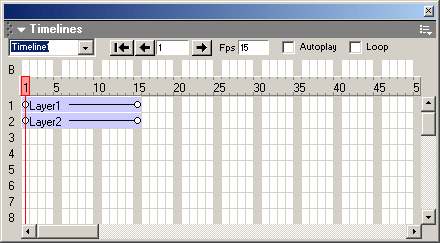
Выберите свободный элемент Headershadow и добавьте его в анимацию. Как это сделать, вы уже знаете. Получившийся результат можно увидеть на рис. 12.7.
Проследите, чтобы обе дорожки находились точно друг под другом. Если вторая дорожка получилась смещенной относительно первой, измените ее местоположение и (или) размер.

Рис. 12.7. Две дорожки анимации
Для тени мы не будем создавать траекторию движения, т. к. она не движется, а стоит на месте. Она должна просто появляться, когда заголовок "дойдет до точки". Поэтому никуда ее не перемещайте. А просто измените параметр видимости.
Итак, в начале траектории движения заголовка (первая ключевая точка) тень должна быть невидимой. Поэтому выделите первую ключевую точку второй дорожки и задайте в редакторе свойств значение hidden для параметра Vis. Теперь тень останется невидимой до тех пор, пока мы не изменим значение параметра видимости во второй ключевой точке (конец траектории движения заголовка). Так как по умолчанию параметр Vis имеет значение inherit ("наследование" видимости у родителя), а родитель (сама Web-страница) у нас видимый, специально задавать это значение во второй ключевой точке нам не нужно. На всякий случай проверьте, что на конце временной линии тень видима (параметр Vis должен иметь значение inherit или visible).
Сохраните результат вашей работы и откройте его в Web-обозревателе. Теперь тень будет скромно "прятаться", пока не "подъедет" ее "хозяин".
Все! Надоели нам прямолинейные, как трамвайные рельсы, траектории движения наших элементов. Хотим чего-нибудь извилистого и зигзагообразного, как пресловутый путь к истине. Пусть наш заголовок в своем пути "наверх" обходит всю Web-страницу. Это будет выглядеть эффектнее, да и мы заодно проверим, так ли хорош этот Dreamweaver, как его расхваливают.
Что ж, Dreamweaver достойно выдержит испытание извилистостью. И давайте в этом убедимся. Но сначала слегка удлиним траекторию, скажем, до 50 кадров. "Захватим" мышью вторую ключевую точку дорожки заголовка и переместим ее до соответствующего деления временной шкалы. И не забудем сделать то же самое с дорожкой элемента-тени!
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Вот теперь можно и попетлять.
Как вы помните, ключевые точки, собственно, и задают траекторию движения анимированного элемента. Добавим также, что траектория его движения должна задаваться минимальным количеством ключевых точек. Для прямой, как мы уже убедились, вполне хватает двух точек, для изломанной линии – трех, а для окружности их понадобится, как минимум, десятка два, чтобы движение анимированного элемента выглядело более-менее плавным. В общем, Dreamweaver, приняв от вас набор ключевых точек, должен построить такую траекторию движения анимированного элемента, которая вам необходима. И количество таких точек, как указывалось, должно быть минимальным.
Исходя из этого правила, построим новую траекторию движения нашего анимированного заголовка. Если вы хотите, чтобы он двигался по криволинейной траектории, проставьте на дорожке анимации достаточно большое количество ключевых точек. Проще всего сначала нарисовать нужную траекторию на бумаге, расставить ключевые точки, а уже потом реализовывать это в Dreamweaver.
Но, предположим, что все это мы уже сделали. Теперь нам необходимо реализовать траекторию, что называется, в коде, поместив несколько ключевых точек на дорожку анимации. Как это сделать?
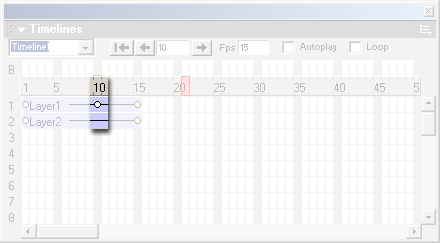
Прежде всего установите маркер выделенного кадра (см. рис. 12.5) на то деление временной шкалы, где будет находиться первая из вновь создаваемых ключевых точек. Для этого щелкните мышью по дорожке напротив нужного деления. Далее щелкните на этом месте правой кнопкой мыши и выберите в появившемся контекстном меню пункт Add Keyframe. Вы также можете выбрать одноименный пункт в подменю Timeline меню Modify или просто нажать клавишу F6. На дорожке в этом месте появится новая ключевая точка (рис. 12.8).

Рис. 12.8. Ключевая точка, помещенная на дорожке анимации (в данный момент выделена)
