Работа с таблицами стилей. Основы технологии CSS.
Весьма сложно выбрать такой стиль оформления Web-узла, который отвечал бы как вкусам разработчика, так и интересам посетителей. Но, пожалуй, еще труднее многократно воспроизвести найденное удачное решение на всех страницах публикации, не забыв при этом тот или иной нюанс. И чем крупнее узел, тем острее встает проблема сохранения стиля на всех его страницах. А как быть в том случае, если первоначальный проект удалось улучшить уже после того, как узел, насчитывающий десятки страниц, был сдан в эксплуатацию?
Основы технологии CSS
Решение указанных проблем было найдено в 1996 году, когда Консорциумом 3WC (WWW Consortium) была стандартизована технология каскадных (или иерархических) таблиц стилей (Cascading Style Sheets – CSS). Суть технологии CSS заключается в том, что она позволяет добавлять в HTML-код описание стиля страницы, содержащее такие атрибуты, как тип шрифта, цвет, отступы, способ выравнивания элементов текста и т. д. Другими словами, таблицы стилей по своему предназначению аналогичны шаблонам текстовых документов, используемым, например, в редакторе MS Word.
Используя CSS, Web-дизайнер может создать один файл с таблицей стиля и затем применить его ко всем страницам узла. Соответственно, любое изменение в таком файле приведет к автоматической корректировке всех использующих его страниц.
Иерархия таблиц стилей имеет два аспекта.
Во-первых, речь идет о том, что для одного Web-документа может существовать одновременно несколько таблиц стилей, образующих иерархию; например, может существовать таблица стилей, общая для всех страниц узла, но при этом для некоторых страниц может быть определен индивидуальный стиль. В таких случаях реализуется стиль самого нижнего уровня.
Во-вторых, иерархию образуют таблицы стилей, созданные автором узла (страницы) и посетителем: если созданные ими стили конфликтуют, то приоритет отдается авторскому стилю (хотя, следуя золотому правилу "клиент всегда прав", браузеры позволяют изменить иерархию на противоположную).
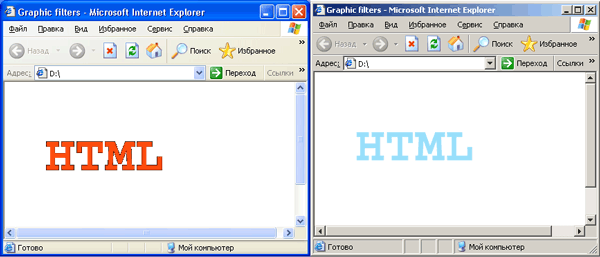
В настоящее время технологию CSS поддерживают браузеры Internet Explorer, Netscape Communicator и Opera версий 4.0 и выше. Однако на сегодняшний день существует несколько версий языка CSS, в силу чего одно и то же стилевое оформление страницы может отображаться разными браузерами по-разному. Считается, что стандартизованная версия CSS – CSS 1 – наиболее полно и корректно поддерживается браузерами Opera (версии 4.0 и выше) и MSIE (также версии 4.0 и выше). Тем не менее даже этими браузерами одна и та же страница, использующая стили, обрабатывается по-разному (рис. 4.36).

Рис. 4.36. Пример отображения одной и той же "стилизованной" страницы разными браузерами
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Описание стилей, применяемых к документу в целом или к отдельным его элементам, может быть выполнено четырьмя способами:
- с помощью тега <LINK>, указывающего на внешнюю таблицу стилей
- с помощью тега <STYLE>, входящего в состав раздела заголовка документа;
- используя механизм импорта (включения в текст документа) внешней таблицы стилей;
- используя атрибут STYLE для конкретного элемента (элемент должен находиться внутри тела документа).
Последний вариант является наименее предпочтительным, поскольку он смешивает определение стиля с содержанием документа и тем самым своди! на нет все преимущества технологии CSS.
Как было отмечено выше, описание используемых стилей в отдельном файле имеет смысл в том случае, если вы планируете применять эти стили к нескольким страницам. Такой файл имеет расширение .ess и представляет собой обычный текстовый файл, содержащий описание на языке CSS необходимых стилей, Такой файл должен быть включен в ту же папку, что и остальные файлы сайта (к которым следует применить данный стиль), и размещен на Web-сервере.
Кроме того, в коде Web-страниц, которые будут использовать стили из этого файла, должна содержаться ссылка на него. Она создается с помощью тега <LINK>, располагающегося в заголовке страницы (то есть внутри тега <HEAD>):
<LINK REL=stylesheet TYPE="text/css" HREF="My_Style.css">Первые два атрибута этого тега сообщают браузеру, что на этой странице используется CSS. Третий атрибут – HREF – указывает на файл, который содержит описание стилей. В качестве значения этого атрибута указывается либо относительный путь к файлу (в случае, если он находится на том же сервере, что и документ, из которого к нему обращаются), либо полный URL (если файл стилей находится на другом сервере).
