Поддержка CSS в HomeSite
В HomeSite реализована поддержка CSS на двух уровнях:
- на уровне работы с CSS-файлами; по умолчанию файлы с расширением .ess относятся к Web-документам (Web Documents) и отображаются в списке файлов на вкладках Files и Projects окна ресурсов; для работы с ними в контекстном меню предусмотрены специальные команды (подробнее о них будет рассказано ниже);
- на уровне редактирования содержимого CSS-файла с учетом синтаксиса языка CSS; для этого предусмотрен целый ряд как собственных (встроенных) инструментов HomeSite, так и специальное внешнее приложение – TopStyle Lite, интегрированное с HomeSite.
В данном подразделе рассмотрены встроенные средства HomeSite для работы с CSS, а следующий подраздел полностью посвящен описанию TopStyle Lite.
Как было отмечено выше, CSS-файлы по умолчанию относятся к Web-док ментам и отображаются в списке файлов окна ресурсов. Контекстное меню CSS файла содержит три команды, специфические именно для файлов такого типа:
- Edit (Редактировать) – открытие файла в окне документа; при это производится настройка редактора кода на синтаксис языка CSS; визуально это отражается в использовании соответствующей схемы цветовой подсветки синтаксических конструкций CSS;
- Edit StyleSheet (Редактировать таблицу стилей) – вызов приложения TopStyle Lite в расширенном формате;
- Insert as Link (Вставить как ссылку) – вставка в код документа тег. <LINK> с атрибутами, необходимыми для использования внешней таблицы стилей (REL, TYPE и HREF); аналогичный результат можно получить, просто перетащив значок CSS-файла в код документа.
Замечание
Несколько забегая вперед, отметим, что приложение TopStyle Lite может использоваться в составе HomeSite в двух форматах: расширенном, который обеспечивает редактирование CSS-файлов, и в сокращенном, предназначенном для редактирования атрибута STYLE отдельного элемента HTML-страницы.
Замечание
Если вы попытаетесь поместить значок CSS-файла не в заголовок, а в тело документа, на экране появится окно с предупреждением о том, что вы совершаете ошибку (не смертельную, но все же…).
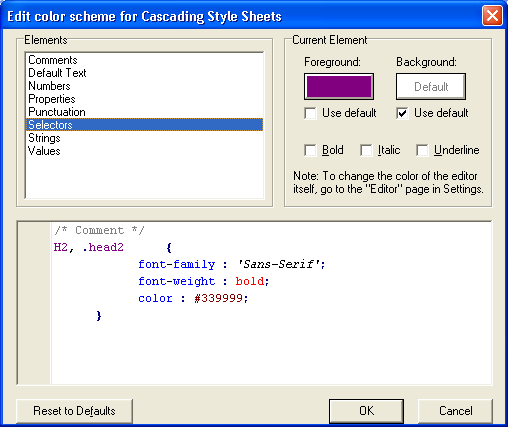
HomeSite предоставляет возможность настройки цветовой схемы, используемой для CSS-файлов. Чтобы открыть окно для настройки схемы, необходимо в диалоговом окне Settings перейти на вкладку Color Coding, в списке схем выбрать пункт ess и щелкнуть на кнопке Edit Scheme. Это окно полезно тем, что позволяет познакомиться с основными конструкциями языка CSS (рис. 4.37). О назначении элементов управления окна редактирования цветовой схемы см. подраздел "Управление визуальным представлением документа" третьей главы. К встроенным средствам HomeSite для работы с CSS также относятся:
- диалоговые окна редактора тегов для установки атрибутов тегов <STYLE>, <LINK>, <DIV> и <SPAN>;
- специальные элементы управления в диалоговых окнах других тегов, а также наличие во всех окнах специальной вкладки StyleSheet/ Accessibility.

Рис. 4.37. Окно установки параметров цветовой схемы CSS-файлов
Чтобы вставить в текст страницы тег <STYLE> с требуемыми атрибутам необходимо:
- В позиции вставки (в заголовке документа) щелкнуть правой кнопки мыши и в контекстном меню выбрать команду Insert Tag….
- В открывшемся окне утилиты Tag Chooser выбрать категорию Formatting and Layout (Форматирование и компоновка), а в ней – раздел General.
- В правом подокне в списке тегов дважды щелкнуть на теге <STYLE>.
- В открывшемся диалоговом окне редактора тегов установить необходимые параметры и щелкнуть на кнопке ОК.
