Общие правила проектирования навигационной схемы сайта
Та легкость, с которой современные HTML-редакторы позволяют создавать гиперссылки на основе произвольного фрагмента текста документа или графического изображения, вызывают соблазн расставить их везде, где только можно. Однако практика показывает, что чрезмерное увлечение создание ссылок может выйти боком как создателю сайта, так и посетителям.
Продуманная навигационная схема сайта должна предоставлять посетителям важную возможность – оценить, какая информация находится на узле, насколько быстро можно до нее добраться. Находясь на любой странице узла, посетители должны представлять свое местоположение, знать, что они могут сделать на этой странице, и куда могут пойти дальше.
Для выполнения приведенного выше требования достаточно соблюдать несколько не очень сложных правил:
- на главной странице сайта обязательно должна быть представлена карта сайта, причем не только в графической, но и в текстовой форме (подробнее о структуре главной страницы мы поговорим немного позже);
- на всех последующих страницах должны присутствовать ссылки на главную страницу и/или на первую страницу данного раздела (на которой, в свою очередь, должно быть представлено содержание раздела);
- при использовании рисунков в качестве ссылок они должны быть однотипными на всех страницах и располагаться в одной и той же позиции;
- рисунки, используемые в качестве ссылок (в том числе "кнопки"), должны быть интуитивно различимы для читателей относительно других элементов страницы.
На достаточно крупных сайтах дополнительно целесообразно предусмотреть возможность оперативной связи с автором (Web-мастером), к которому можно было бы обратиться в затруднительных ситуациях.
Для реализации навигационной схемы обычно используются следующие типы ссылок (текстовых или графических):
- внутренние ссылки, связывающие страницы в пределах одного сайта;
- внешние ссылки, обеспечивающие связь с документами, расположенными вне данного сайта;
- ссылки на адреса электронной почты, которые открывают форму для отправки электронной почты;
- локальные ссылки (иногда именуемые якорями), которые позволяют посетителю переходить на конкретный фрагмент той же страницы или одной из других страниц узла.
Поскольку даже относительно небольшая публикация, состоящая из нескольких страниц, может содержать весьма сложную систему перекрестных ссылок, полезно для любого проекта предварительно представить навигационную схему сайта в графической форме. Причем совсем необязательно использовать для этих целей графический редактор – вполне достаточно карандаша, ластика и листа бумаги.
Будет ли это линейная схема или схема в виде дерева, либо полносвязная структура, ее ядром, источником всех связей должна стать главная страница, поскольку читатель должен иметь возможность вернуться на нее из любой точки узла.
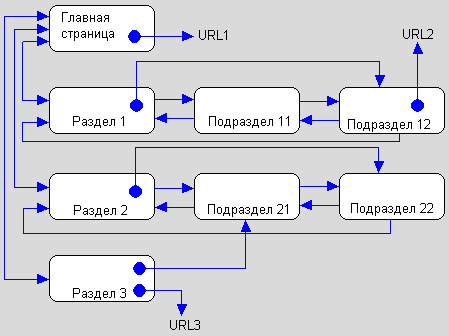
На рис. 5.1 показан вариант навигационной схемы для небольшого узла.
Хорошо спланированная структура является фундаментом для дальнейшего развития узла.
Возможность наращивания информационного наполнения сайта без кардинального изменения его структуры называется масштабируемостью сайта.

Рис. 5.1. Вариант навигационной схемы небольшого узла
Масштабируемость – это важное свойство любого сайта: каким бы высоким ни был первоначальный рейтинг, узел обязательно должен развиваться. Застывшие формы чужды самой природе Интернета. Необходимость развития узла может быть обусловлена и "внутренними" причинами: ростом профессионального мастерства его создателя, увеличением объема предоставляемых услуг организацией – владельцем узла, стремлением к повышению конкурентоспособности и т. д.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Кроме того, масштабируемость узла является одним из условий согласованности его интерфейса: после того, как посетители уже изучили структуру и схему навигации узла, они будут опираться на это знание во время последующих посещений. Если в своих поисках информации они станут терять ориентацию и попадать совсем не туда, куда привыкли, следующего посещения может и не быть.
Изложенные выше принципы специалисты в области Web-дизайна уместили в двух "законах разработчика":
- закон ссылок: чем большее число ссылок на странице конкурирует за внимание пользователя, тем меньше вероятность, что он воспользуется хотя бы одной из них;
- закон щелчков: чем больше щелчков (мышью) нужно сделать, чтобы добраться до страницы, тем меньше на ней окажется посетителей.
