Как создается свободно позиционируемый элемент
Итак, мы выяснили, что такое свободно позиционируемый элемент. Осталось разобраться, как он создается.
Рассмотрим небольшую Web-страничку, содержащую фрагмент текста. Ее HTML-код приведен ниже.
<HTML> <HEAD> <TITLE>Пример WEB-странииы</TITLE></HEAD> <BODY> <P>Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. </P></BODY> </HTML>Как видите, ничего сложного в нем нет. Эта страничка специально была максимально упрощена, чтобы никакие "навороты" не отвлекали вас от главного.
Что же мы увидим, если откроем данную страничку в Web-обозревателе0 Ничего особенного: просто абзац с повторяющимся текстом. Вы можете проверить, если не верите автору на слово.
Этот текст – типичный пример фиксированного элемента страницы, находящегося в "потоке" текста и зависящего от "соседей". В данном случае, правда, никаких "соседей" нет. Однако Web-обозреватель сам решает, где и как расположить этот абзац, основываясь на свободном пространстве, которое он может ему отвести. Мы не можем поместить этот абзац там, где хочется, и дать ему нужные размеры.
Теперь преобразуем его в свободно позиционируемый элемент. Для этого просто допишем кое-какой код (в листинге он выделен полужирным шрифтом).
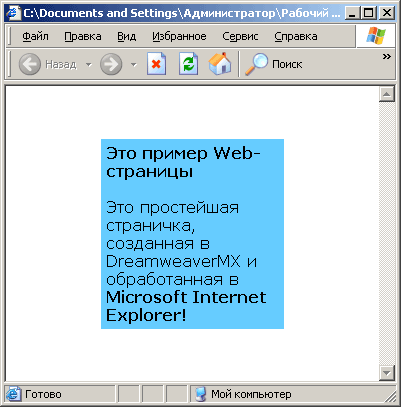
<HTML> <HEAD> <TITLE>Пример WEB-страницы</TITLE> <STYLE> #para { position: absolute; left: 50; top: 50; width: 200; height: 100; background-color: #00FF00; } </STYLE></HEAD> <BODY> <DIV ID="para">Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. Это текст, который будет показан в окне Web-обозревателя. </DIV></BODY> </HTML>Сохраните этот код в файле под именем 11.1.htm и откройте его в Web-обозревателе. Результат показан на рис. 11.1.
Вот мы и сделали первый свободно позиционируемый элемент. И для этого нам потребовалось внести в исходный HTML-код совсем небольшие изменения. Давайте рассмотрим их подробнее.
Прежде всего мы для создания абзаца использовали тег <DIV> вместо тега <р>. Тег <DIV> применяется для создания любого элемента страницы, фиксированного или свободно позиционируемого, содержащего внутри себя любое, простое или сложное, содержимое. В частности, его можно использовать для создания обычного текстового абзаца, что только что и было сделано. А элемент страницы, созданный с помощью тега <р>, т. е. обычный текстовый абзац, не может быть позиционирован свободно.
Затем мы дали нашему элементу уникальное имя. Назвали его para и сделали это с помощью атрибута ID, поддерживаемого практически всеми "видимыми" тегами. С помощью данного имени мы в дальнейшем зададим для этого абзаца стиль.
Такой принцип создания свободно позиционируемых элементов использовался старыми версиями Dreamweaver. Две последние версии – 4.0 и MX – применяют для этого внутренние стили, что, на взгляд автора, порождает более компактный HTML-код, но, возможно, менее наглядно.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Рис. 11.1. Свободно позиционируемый абзац текста на странице 11.1.htm
