Редактирование готовой анимации
Узорные текстуры и гибридные цвета
Для создания фоновых текстур с использованием гибридных цветов IniageReady имеет любопытный фильтр DitherBox (Гибридные цвета). Гибридные цвета создаются за счет расположенных рядом пикселов других, входящих в палитру Web, цветов. Благодаря тому, что пикселы соседние, глаз воспринимает их как один пиксел "среднего" цвета. Как правило, гибридные цвета образуются за счет двух или четырех соседних пикселов, но фильтр DitherBox (Гибридные цвета) работает и с гораздо большим их количеством. Это бывает удобно для создания узорных текстур.

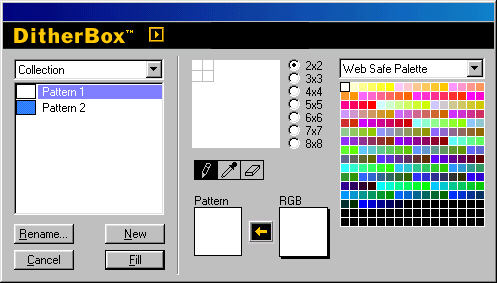
Рис. 11.49. Окно фильтра DitherBox
Главное окно фильтра DitherBox (Гибридные цвета) приведено на рис. 11.49. Левую часть окна занимает список готовых гибридных цветов и узоров, а правую – палитра Web (или другая, загруженная из внешнего файла), область редактирования узора и кнопки создания гибридных цветов. Именно с гибридных цветов и начнем.
- Создайте небольшое новое изображение командой New (Новый) меню File (Файл). Установите в нем размер, скажем, 100х100 пикселов и белый фон.
- Выберите фильтр DitherBox (Гибридные цвета) в разделе Others (Другие) меню Filter (Фильтр).
- Щелкните на квадратном образце RGB, и откроется диалоговое окно Color Picker (Выбор цвета).
- В диалоговом окне Color Picker (Выбор цвета) сбросьте флажок Only Web Colors (Только цвета Web).
- В полях R, G и В задайте синий цвет (51, 133, 255).
- Закройте окно Color Picker (Выбор цвета) нажатием кнопки ОК. Образец в окне DitherBox (Гибридные цвета) окрасился в выбранный цвет.
- Этот цвет не входит в палитру Web, но фильтр DitherBox подберет для него гибридный аналог. Щелкните на оранжевой стрелке слева от образца. Образец Pattern (Узор) заполнится гибридным цветом, а в области редактирования будет показан его состав – два цвета из палитры Web. В списке гибридных цветов в левой части окна появится образец Pattern 1, содержащий получившийся гибридный цвет.
- Нажмите кнопку Fill (Заливка) под списком гибридных цветов. Окно DitherBox (Гибридные цвета) закроется, а текущий документ будет заполнен гибридным цветом.
- Возможно, вы не поверите, что заливка в документе действительно гибридная. Цвет выглядит совершенно ровным и сплошным. Просмотрите документ при увеличении 300% или более – и увидите составляющие заливку пикселы двух цветов.
Вы можете сами создавать гибридные цвета:
- Снова выберите фильтр DitherBox (Гибридные цвета) в разделе Others (Другие) меню Filter (Фильтр).
- Активизируйте в маленькой палитре инструментов под областью редактирования инструмент Pencil (Карандаш).
- В палитре цветов щелкните курсором мыши на любом образце. Когда курсор инструмента Pencil (Карандаш) попадает в область палитры, он меняет свои вид на инструмент Eyedropper (пипетка).
- В области редактирования по очереди щелкните на двух маленьких квадратиках, расположенных по диагонали. Они приобретут выбранный в палитре цвет.
- Повторите шаги 3-4, задав в палитре другой цвет. Полученный узор представляет собой гибридный цвет.
- Нажмите кнопку Fill (Заливка) под списком гибридных цветов. Окно DitherBox (Гибридные цвета) закроется, а текущий документ будет заполнен гибридным цветом.
Для представления любого RGB-цвета достаточно всего двух цветов из палитры Web.. Поэтому автоматическая генерация гибридных цветов всегда создает одинаковый двухцветный узор. Используя область редактирования, вы можете получать произвольные узоры с гораздо большим количеством цветов.
Допустим, вы решили создать фоновый узор в тонкую диагональную темно-синюю полоску на светло-синем фоне.
- Выберите фильтр DitherBox (Гибридные цвета) в разделе Others (Другие) меню Filter (Фильтр).
- Нажмите кнопку New (Новый) под списком узоров в левой нижней части окна. В списке добавится строка нового узора.
- Переведите переключатель размера узора справа от области редактирования в положение 7х7. В области редактирования появится матрица из 49 клеток.
- Выберите в палитре цветов светло-синий цвет и заполните им всю матрицу в области редактирования.
- Выберите темно-синий, цвет в палитре цветов и заполните им диагональ от левого верхнего угла к правому нижнему.
- Чтобы полоса смотрелась более "гладкой", обведите ее синим цветом промежуточной насыщенности. Не забудьте закрасить этим цветом по одному квадрату в правом верхнем и левом нижнем углах (рис. 11.50). В противном случае линия будет иметь разрыв.

Рис. 11.50. Создание узора с помощью фильтра DitherBox - Нажмите кнопку Fill (Заливка) под списком гибридных цветов. Окно DitherBox (Гибридные цвета) закроется, а текущий документ будет заполнен созданным узором. Установив текущий документ в качестве фоновой текстуры в диалоговом окне Output Settings (Настройки экспорта), вы можете оценить вид узора в браузере.
Примечание
Если вы намерены использовать узор в качестве фона для Web-страницы, то сохраняйте в файле только необходимое количество информации. Создайте документ ImageReady точно размером с узор (например, 7х7 пикселов) и заполните его с помощью DitherBox (Гибридные цвета). Оптимизируйте полученное изображение в индексированной палитре Web. Размер такой фоновой текстуры будет минимальный, в пределах 70 байт.
Узоры и цвета, относящиеся к одной Web-странице, удобно сохранить в виде коллекции. Управление коллекциями цветов и узоров осуществляется в раскрывающемся списке в левой верхней части окна DitherBox (Гибридные цвета). С помощью коллекций вы сохраняете цветовое решение сайта для повторного использования или дальнейшего развития.
