Иллюстрации для Web
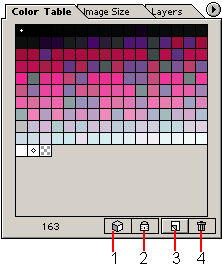
Инструменты Color Table (Цветовая таблица).
- Сделать выбранный цвет веб-совместимым.
- Закрепить выбранный цвет. Какие бы изменения вы не производили в палитрах, закрепленный цвет останется в изображении.
- Новый цвет. Позволяет добавить в таблицу еще один цвет.
- Удалить выбранный цвет. Профессионалы сами оценивают, какие цвета нужны изображению, а какие нет. Ненужные удаляются при помощи этой кнопки.

Рис. 8.7. Color Table
Экспериментируя с настройками оптимизации GIF, добейтесь минимально возможного размера файла.
В конце описания функций оптимизации GIF хочется рассказать про один инструмент, облегчающий жизнь малоопытным пользователям. Щелкните на кнопке в виде стрелки напротив параметра Settings (Установки). В открывшемся меню выберите Optimize to File Size (Оптимизировать под размер файла). Откроется окно (рис. 8.7).

Рис 8.8. Окно настроек команды Optimize to File Size (Оптимизировать под размер файла)
Как, наверное, уже многие догадались, это инструмент автоматической настройки изображения под необходимый размер. Конечно, он не всегда эффективен, но все же обычно помогает.
- Desired File Size (Желаемый размер файла). Здесь указывается желательный размер итогового файла. Конечно, далеко не всегда программа сможет выполнить поставленную задачу в точности, но в том, что приближение будет максимальным, можете не сомневаться.
- Start With (Начинать с). На каком принципе строить выбор. Есть два варианта:
- Current Setting (Текущие настройки). Оптимизировать тот формат, который уже выбран пользователем;
- Auto Select GIF/JPEG (Авто выбор GIF/JPEG). Программа будет вначале сама определять, в каком формате выгоднее оптимизировать данный файл.
- Use (Использовать). К чему применять инструмент:
- Current Slice (Текущая пластина). Если изображение не разрезано (про разбиение на пластины читайте ниже), то есть только этот вариант, который обозначает в такой ситуации "данный файл".
- All Slices (Все пластины). К назначенному значению по очереди будут приближаться все пластины, которые есть.
- Total of All Slices (Все для пластин). Изображение сначала будет оптимизировано целиком и только потом разбито на пластины.
- Конечно, Optimize to File Size (Оптимизировать под размер файла) – не решение всех проблем молодого пользователя в оптимизации, но может помочь хотя бы указать верное направление для ручных настроек.
После того, как все настройки будут выставлены, сохраните файл на диске и оцените его размер. В нашем случае это 1.84 Кбайт.
Перейдем к рассмотрению оптимизации второго основного интернет-формата – JPEG. Перечислим его основные свойства.
- Способен сохранять изображения высокой глубины цвета – до 24 бит. Это позволяет передавать любые фотографии.
- Формат с потерей качества. Метод сжатия, примененный в нем, основан не на поиске повторений, как у GIF, а на активном преобразовании изображения с целью его упрощения.
- Не способен передавать прозрачность.
- Оптимизируется этот формат также инструментом Save For Web (Сохранить для Web) (рис. 8.9).
- Quality (Качество). Эта настройка определяет степень сжатия файла и, как следствие, его качество. В данном случае возможен выбор между цифровым вводом (от 1 до 100) или по типам. Последний вариант считается классическим. Имеются следующие типы качества.
- Maximum (Максимальный). По официальному описанию формата в этом варианте не происходит изменений, видимых глазом. Практика показывает, что так оно и есть. Однако размер такого файла больше подходит для хранения на диске, чем для использования в сети.
- High (Высокое).
- Medium (Среднее).
- Low (Малое).
