Работа с форматом SVG
В настоящее время информация, которая размещена в Интернете, носит смешанный характер. Трудно найти такой сайт, в котором есть только графика или только текст. Именно повсеместное внедрение графических данных в тексты уже достаточно давно дало толчок к появлению формата SVG.
Прежде чем говорить об этом формате, вспомним, в каком виде существует графика в Интернете. В основном в трех растровых форматах – JPEG, GIF и PNG. Кроме того, значительное распространение получила векторная Flash-графика.
Какие существуют недостатки? Для растровых форматов это:
- слишком большой размер файлов;
- отсутствие возможности менять размеры без ухудшения качества.
Flash-файлы неудобны тем, что все содержание передают как графику, что не очень хорошо для текстового наполнения.
SVG в этом отношении абсолютно революционен. Он создан на основе интернет-стандарта XML, который представляет из себя определенные правила написания кода HTML. Это значит, что SVG, в отличие от SWF, не является компилированным файлом. Он описывает изображение при помощи стандартных норм XML и поэтому может создаваться не только в графическом редакторе, но и в редакторе верстки HTML-страниц, даже в обычном Блокноте.
SVG (Scalable Vector Graphics) переводится как "масштабируемая векторная графика". Не совсем понятно, почему формат назван так – любая векторная графика легко масштабируется, это одно из ее основных свойств. Формат SVG объединяет в себе графические данные, текст и интерактивные компоненты.
Графические данные могут быть как векторными, так и растровыми. Векторная часть в свою очередь делится на примитивы и линии (кривые Безье). SVG способен передавать и два вида анимации – заданную по кадрам и программно описанную (однако, опыт показывает, что для создания анимации более эффективен формат Flash). Подробное описание формата SVG можно получить на официальном сайте http://www.w3.org/Graphics/SVG.
Наш пример будет достаточно простым, но полезным. Мы создадим векторную фигуру, линии которой будут утолщаться при наведении курсора мыши. Используем наш знак (рис. 8.14).

Рис. 8.14. Исходная фигура
Создание интерактивного SVG несет в себе элементы программирования, поэтому всем объектам необходимо дать имена, чтобы потом их использовать.
Выделите крест и откройте палитру Layers (Слои). Развернув единственный слой, найдите этот объект и переименуйте его в cross.
Внимание
В именах при сохранении интерактивного SVG нельзя использовать пробелы и подчеркивания. Поэтому даже Layer 1 необходимо переименовать в Layer1.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
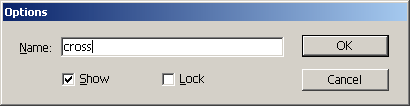
Для переименования дважды щелкните левой кнопкой мыши на объекте и измените имя в открывшемся окне (рис. 8.15).

Рис. 8.15. Окно свойств объекта
Далее сгруппируйте (CTRL + G) крест с кругом и аналогичным способом переименуйте Group в all.
Так как работать мы будем с JavaScript-процедурами, необходимо подключить файл с описанием этих процедур. Этот файл вы можете найти по адресу http://wnk.biz или написать сами, если уверенно владеете JavaScript.
