Практикум
Упражнение 5.3. Анимация с помощью пошаговых переходов.
- Командой File › New (Файл › Создать) создадим новую композицию.
- Выберем инструмент Polygon (Многоугольник) и изобразим пятиугольник в левом верхнем углу листа области (Stage).
- Преобразуем его в звезду, переместив один из средних узлов ближе к центру пятиугольника.
- Щелчком по желтому квадрату на палитре заливаем звезду желтым цветом.
- Удалим контур звезды, открыв кнопкой Outline (Абрис) дополнительную панель и выбрав на ней кнопку No Outline (Без абриса).
- С помощью инструмента Rectangle (Прямоугольник) изобразим прямоугольник в правом нижнем углу композиции, придав ему такие же свойства (желтая заливка, без контура).
- Выделим оба объекта.
- Щелчком на кнопке Interactive Tools (Интерактивные инструменты) открываем дополнительную панель и выбираем кнопку Interactive Blend (Интерактивный переход).
- На панели свойств (Property Bar) в списке Preset (Установки) выбираем значение – Straight 20 Step.
- Выполняем команду Movie › Create Sequence From Blend (Фильм › Создать ряд перехода), которая создает линию жизни заданной длины для объекта.
- Теперь можно просмотреть получившийся эффект преобразования типа объекта в движении.
- Выполним экспорт анимации в GIF-файл, для чего выберем команду File › Export (Файл › Экспорт) и в окне Export (Экспорт) зададим имя файла STAR3.GIF с указанием типа: GIF-Animation.
- Дополнительное задание к упражнению: для создания простой трансформации объектов проделайте все вышеуказанные действия для звезды и прямоугольника, расположенных в центре композиции один над другим.

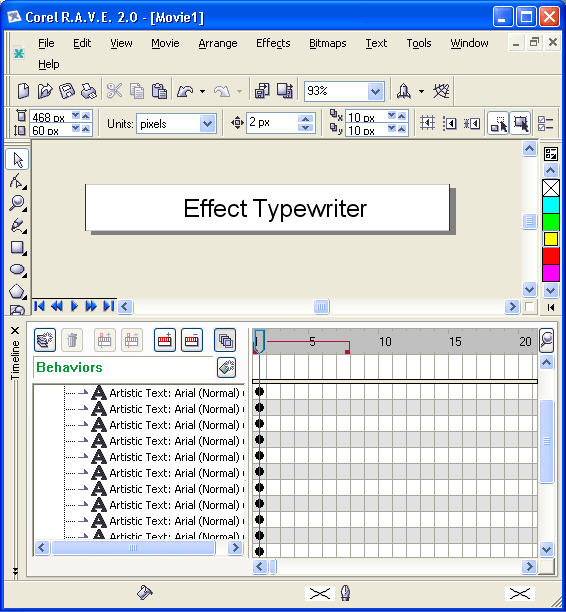
Рис. 5.22. Анимация символов текста
Упражнение 5.4. Анимация текста.
- Командой File › New (Файл › Создать) откроем новую композицию, в которой создадим эффект печати текста на пишущей машинке для дальнейшего использования на Web-странице или включения в состав другой анимации.
- Зададим начальные параметры анимации, для чего выполним команду Movie › Movie Setup (Фильм › Параметры фильма). Выделим в списке единиц измерения значение – Pixels и зададим размеры: в поле Width (Ширина) – 468, в поле Height (Высота) – 60 (это размер стандартного баннера для Web-страницы). Щелчком на кнопке ОК закроем окно.
- Если на экране отсутствует докерное окно Timeline (Ось времени), то выполним команду Window › Dockers › Timeline (Окно › Докеры › Ось времени).
- Создадим текст, для чего щелкнем по кнопке Text (Текст) и выберем значение Arial в списке шрифтов на панели свойств (Property Bar). В списке Font Size (Размер шрифта) зададим величину: 24. В области композиции щелкнем в точке, с которой должен начинаться текст, и наберем на клавиатуре фразу: Effect Typewri ter.
- Инструментом Pick (Выбор) выделим всю фразу. Выполнив команду Arrange › Break Artistic Text Apart (Монтаж › Разбить артистический текст), опять выделим первое слово фразы. Снова выполним команду Arrange › Break Artistic Text Apart (Монтаж › Разбить артистический текст). Повторим это действие для второго слова – теперь все буквы представлены в окне Timeline (Ось времени) как отдельные объекты.
- Выделим весь текст – при активном инструменте Pick (Выбор) очертим рамку вокруг всей фразы. Выполним команду Arrange › Group (Монтаж › Группировать), после чего в окне Timeline (Ось времени) появится символ группы 16 текстовых объектов.
- Выполним команду Arrange › Order › Reverse Order (Монтаж › Порядок › Обратный), а затем команду Movie › Create Sequence From Group (Фильм › Создать ряд для группы). Не снимая выделения с фразы, копируем ее в буфер обмена командой Edit › Copy (Правка › Копировать).
- Выполним просмотр анимации, щелкнув по кнопке Play (Воспроизвести) на панели управления.
- В окне Timeline (Ось времени) развернем группу из 16 объектов, щелкнув по знаку (+) у ее имени. Обратите внимание на то, что каждая буква представлена точкой. Мышью переместите каждую точку вдоль оси времени до заключительного кадра (одинакового для всех букв).
- В окне Timeline (Ось времени) выделим всю группу и щелчком правой кнопки мыши вызовем контекстное меню, в котором выберем команду Rename (Переименовать). Изменим название группы на Main Text и нажмем клавишу Enter.
- Вставим копию группы из буфера обмена командой Edit › Paste (Правка › Вставить) и переименуем новую группу в Faded text.
- Выделив эту новую группу, щелчком на кнопке Interactive Tools (Интерактивные инструменты) открываем дополнительную панель, в которой выбираем кнопку Interactive Transparency (Интерактивная прозрачность). На панели свойств (Property bar) выделяем в раскрывающемся списке Transparency Type (Тип прозрачности) значение Uniform, а в поле Starting Transparency (Начальное значение) задаем величину 50. Чтобы сдвинуть две группы во времени друг относительно друга, мышью перемещаем линию группы Main text на 1-2 кадра вправо.
- Выполним просмотр анимации, щелкая по кнопке Play (Воспроизвести) на панели управления.
- Сохраним результаты работы в файле TEXT. CLK.
