Оформление веб-страницы с использованием стилей
Все бы хорошо, однако подпись под эпиграфом хорошо бы выровнять по правому краю (хотя, поскольку она занимает почти всю строку, это не очень заметно), как на Рис. 4.3. Но поскольку тег <SPAN> "не понимает" отдельного выравнивания, придется эту подпись также заключить в блок <DIV> или <Р>.

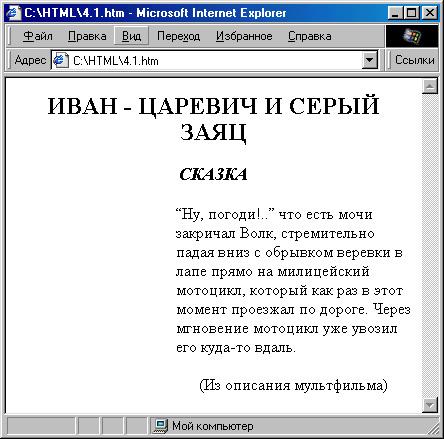
Рис. 4.3. Выравнивание подписи под эпиграфом:
<P STYLE="text-align: right; font-size: smaller; width: 35%; font-style: italic; position: relative; top:-18px;"> (Из описания мультфильма)</P></DIV>Конечно, последняя конструкция выглядит несколько искусственной – собственно говоря, использованный здесь метод в данном случае напоминает известное выражение “Из пушки по воробьям”. Зато мы на этом примере сможем познакомиться с позиционированием объектов.
Обратите внимание на свойство position. Оно задает тип позиционирования – относительный или абсолютный. В данном случае определено относительное позиционирование (relative), то есть отсчет ведется от той позиции, которую должен был бы занимать этот элемент, если бы позиционирование не было задано. А абсолютное (absolute) позиционирование означает, что отсчет ведется от верхнего левого угла окна браузера (точнее, его рабочей области). Еще у этого свойства может быть значение static, означающее, что элемент не позиционируется индивидуально, и значение fixed (фиксированная позиция – элемент позиционируется абсолютно и не прокручивается вместе с остальным содержимым страницы), которое, однако, поддерживается пока только шестой версией Netscape.
Со свойством position тесно связаны еще два свойства – top и left, которые задают позицию верхнего левого угла элемента соответственно по верти кали и горизонтали. Чем больше значение top, тем ниже расположен эле мент, и, соответственно, чем больше значение left, тем элемент правее. В данном случае, для того чтобы приподнять текст примерно на высоту одной строки, нам пришлось написать: top: – 18px;.
Ну, ладно, мы ведь договаривались пока что не менять ничего на страничке, поэтому вернемся к нашему короткому тексту, однако все равно приме ним к нему вышеуказанную конструкцию (со вложенными блоками <DlV>). Между прочим, даже с коротким текстом это все равно получается красивее, чем раньше. Только заменим значение width на 130 точек (вместо процентного обозначения), а то при очень большом разрешении экрана короткий текст слишком сильно оторвется от подписи.
