Дополнительные возможности формирования веб-страниц
Давайте посмотрим на текст получившейся страницы.
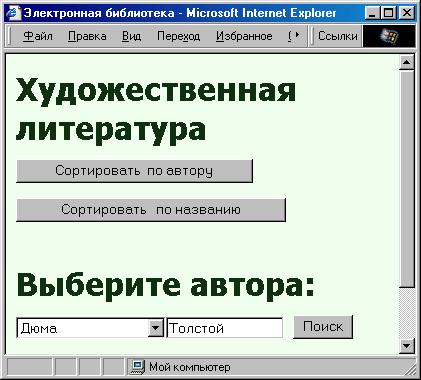
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML> <HEAD> <TITLE>Электронная библиотека</TITLE> <STYLE> BODY { background-color: #F4FFEF; color: #182F1A; font-family: sans-serif; font-size: 120%; } </STYLE> <SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript"> //<!-- function auth() { document.all.book.value = ""; hudlit.Filter = "Author=" + document.all.auth.value; hudlit.Reset(); } function bookname() { document.all.auth.selectedlndex = 0; hudlit.Filter = "Name=" + document.all.book.value; hudlit.Reset(); } function sort auth() { hudlit.SortColumn = "Author"; hudlit.Reset(); } function sort_name() { hudlit.SortColumn = "Name"; hudlit.Reset(); } //--> </SCRIPT></HEAD> <BODY> <H1>Художественная литература</H1> <INPUT TYPE="button" VALUE="Сортировать по автору" onClick="sort_auth()"> <INPUT TYPE="button" VALUE="Сортировать по названию" onClick="sort_name()"> <BR> <BR>Выберите автора: <SELECT NAME="auth" onChange="auth ()"> <OPTION VALUE="">Все <OPTION VALUE="Дюма">Дюма <OPTION VALUE="Достоевский">Достоевский <OPTION VALUE="Толстой">Толстой;</SELECT> <BR> <BR>Или введите название книги: <INPUT TYPE="text" NAME="book" SIZE="15" MAXLENGTH="25"> <INPUT TYPE="button" NAME="search" VALUE="Поиск" onClick="bookname()"> <BR> <BR> <OBJECT ID="hudlit" CLASSID="clsid:333C7BC4-460F-11D0-BC04-0080C7055A83" BORDER="0" WIDTH="0" HEIGHT="0"> <PARAM NAME="DataURL" VALUE="books.txt"> <PARAM NAME="UseHeader" VALUE="True"> </OBJECT> <TABLE DATASRC="#hudlit"> <TR> <TD> <SPAN DATAFLD="Author"></SPAN>, « <SPAN DATAFLD="Name"></SPAN>», <SPAN DATAFLD="Size"> </SPAN>Snbsp;кбайт. <SPAN DATAFLD="File" DATAFORMATAS="html"></SPAN> </TD> </TR> </TABLE></BODY> </HTML>Результат показан на рис. 9.2. Конечно, это очень простой пример, который хочется еще улучшить. Например, перед поиском введенного пользователем названии книги хорошо бы сначала удалить лишние пробелы и кавычки, а если введенное название не найдено, то вывести сообщение об этом. Можно использовать файл базы данных для построения нескольких различных страниц и т. д. Однако приведенный пример уже дает некоторое представление о возможностях элемента Tabular Data. Читателям, заинтересовавшимся использованием элементов управления в Internet Explorer, можно рекомендовать обратиться к специальной литературе по этой теме.

Рис. 9.2. Сортировка данных
