Слияние ячеек таблиц

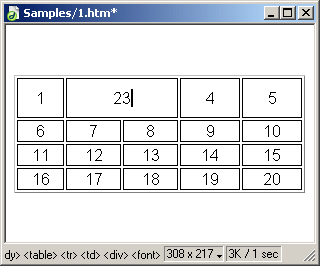
Рис. 5.26. Таблица, получившаяся после слияния ячеек 2 и 3
Вместо того чтобы нажимать эту кнопку, вы можете выбрать пункт Merge Cells подменю Table меню Modify или контекстного меню либо нажать комбинацию клавиш CTRL + ALT + M.
Теперь поместите текстовый курсор в ячейку 4. Мы сольем ее с ячейкой 5. Для этого выберите пункт Increase Column Span подменю Table меню Modify или контекстного меню либо нажмите комбинацию клавиш CTRL+ +SHIFT + ]. Ячейки 4 и 5 сольются в одну. Это еще один способ слияния ячеек по горизонтали, самый быстрый, но позволяющий слить за один раз только две ячейки.
Остается соединить четыре ячейки – 12, 13, 14 и 15 – в одну. Выполните это одним из только что рассмотренных способов.
Как видите, все очень просто. И это заслуга Dreamweaver.
Итак, мы узнали, как выполняется слияние ячеек по горизонтали. Осталось рассмотреть, как ячейки таблицы сливаются по вертикали. В частности, нам нужно слить ячейки 1 и 6. Опять же вы можете выделить их и нажать кнопку слияния, показанную на рис. 5.25. Либо вы можете поставить текстовый курсор в ячейку 1 и выбрать пункт Increase Row Span подменю Table меню Modify или контекстного меню. Здесь тоже все просто.
Но что делать, если вы хотите разъединить слитые ячейки? Dreamweaver также максимально облегчает вам эту задачу. Достаточно поместить текстовый курсор в ячейку, в которую были слиты несколько ячеек таблицы, и сделать следующее:
- если выполнялось слияние по горизонтали, выбрать пункт Decrease Column Span подменю Table меню Modify или контекстного меню либо нажать комбинацию клавиш CTRL + SHIFT + [;
- если выполнялось слияние по вертикали, выбрать пункт Decrease Row Span подменю Table меню Modify или контекстного меню.
Примечание
Слияние ячеек задается с помощью атрибутов COLSPAN и ROWSPAN тега <то>. Атрибут COLSPAN задает слияние по горизонтали, а атрибут ROWSPftN – по вертикали. В качестве значения атрибута задается количество соединяемых ячеек.
Давайте приведем HTML-код нашей таблицы, чтобы понять, как работают атрибуты COLS PAN и ROWS PAN. После определений ячеек, использующих их, приведем подробные комментарии. Это пригодится, если вы захотите отредактировать полученный код вручную, да и просто для понимания принципов работы Dreamweaver:
<table width="75%" border="l"> <tr> <!-- Определяем ячейки первой строки --> <!-- Соединяем ячейки 1 и 6 по вертикали --> <td rowspan="2">1+6</td> <!-- Соединяем ячейки 2 и 3 по горизонтали --> <td colspan="2">2+3</td> <!-- Соединяем ячейки 4 и 5 по горизонтали --> <td colspan="2">4+5</td> </tr> <tr> <!-- Определяем ячейки второй строки. Заметьте, что здесь нет определения ячейки 6, т. к. она уже соединена с первой (см. определение ячеек первой строки). --> <td>7</td> <td>8</td> <td>9</td> <td>10</td> </tr> <tr> <!-- Это третья строка. Здесь всего две ячейки: одиннадцатая и большая ячейка, образованная слиянием ячеек 12-15. --> <td>11</td> <td colspan="4">12+13+14+15</td> </tr> <tr> <!-- Последняя строка самая простая. Здесь вообще нет никаких слияний --> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> </tr></table>Как вы уже заметили, слияния ячеек делают HTML-код таблицы крайне запутанным, а ошибки в нем – исключительно трудновыявляемыми. И куда делась былая стройность HTML-таблиц, воскликните в ужасе вы! Можно ли как-нибудь избежать этого хаоса тегов и атрибутов, определяющих слитые ячейки, этих ужасных ошибок, которые в нем таятся?
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Можно. Достаточно просто обойтись без таблиц или, по крайней мере, не создавать в них слитых ячеек. Ну а уж если вам понадобится таблица, то используйте для ее построения Dreamweaver, ведь он, в отличие от Web-дизайнеров, никогда не делает ошибок в HTML-коде. Именно так поступают опытные Web-разработчики, когда им нужна сложная и громоздкая таблица. Автор настоятельно рекомендует поступать так и вам.
